Редизайн интернет-магазина «Новация»
- Редизайн
- UX/UI

Клиент
«Новация» поставляет в школы и детские сады современную мебель и оборудование: от карт и глобусов в кабинете географии — до оснащения спортзалов и медкабинетов. Работает с учебными организациями по всей России.

Проблема
Сайт работает на 1С-Битрикс, код давно не обновлялся — баги копились и страдала конверсия.
В большом каталоге «Новации» сложно было разобраться: интерфейс запутанный, нужные товары не находились. На этапе корзины клиенты не понимали, нужно ли выкупить все позиции или можно выбрать частично, поэтому не завершали оформление заказа.
Путь пользователя осложнялся нестандартными процессами, которых не встретишь в обычном интернет-магазине. Например, клиентам «Новации» нужно согласовывать сметы, вписываться в бюджет и закупать не отдельные товары, а оснащать целые кабинеты или даже учреждения по строгим нормативам.
Задача
Сайт накопил множество устаревших решений, поэтому требовалось обновление как с технической, так и с визуальной стороны. Важно было оптимизировать код, привести интерфейс в порядок и создать прочную основу для будущих улучшений.
Далее — автоматизировать ключевые процессы и упростить оформление заказа, чтобы повысить удобство для пользователей и конверсию.
Решение
Провести редизайн сайта, но не просто «косметический ремонт», а полный апгрейд. В таких проектах мы не сносим всё до основания, а обновляем вдумчиво и поэтапно: сначала улучшаем то, что критично для бизнеса и пользователей, затем анализируем метрики и двигаемся дальше.
С чего начать, стало ясно после UX/UI-аудита. Там мы чётко разложили, что исправлять в первую очередь и как это будет выглядеть. Клиенту понравился наш подход, и он доверил Brele редизайн сайта.

Нам предстояло:
- Переработать исходный код, чтобы сайт работал быстрее и без багов.
- Исправить явные ошибки в интерфейсе и выстроить удобный пользовательский путь, чтобы ключевые сценарии работали без лишних действий.
- Обновить дизайн, освежить визуал и сделать проект стильным и не похожим на другие. Заложить дизайн-систему, которая упростит дальнейшее развитие интернет-магазина.
- Прокачать интернет-магазин так, чтобы он рос и развивался по всем правилам продуктового подхода.
Мы решили, как сделать редизайн сайта более полезным. Хотелось, чтобы интернет-магазин стал реально удобнее. В итоге не только подкрутили слабые места, но и добавили полезные фичи — например, мультикорзину. Теперь собирать заказы и управлять ими стало куда проще.
Чем помогли
Технический рефакторинг
Раньше сайт загружался по 15–20 секунд, а в часы пик просто ложился. Глобальные сбои случались 2–3 раза в неделю. «Железный» сервер без мониторинга и резервных копий восстанавливался после сбоя больше 4 часов. Покупатели уходили к конкурентам. Клиент подозревал, что это — атаки и парсинг, но реальная проблема оказалась в другом.
Сайт перегружал сам себя: хаотичный легаси-код, накопленный разными разработчиками, создавал лавину запросов в базу. Без кеширования и нормальной архитектуры он просто не выдерживал нагрузки.

Вот как это исправили:
Почистили код — переписали ключевые участки кода в соответствии с Bitrix24 API, добавили кеширование, настроили экстренную поддержку. Теперь страницы загружаются за 2 секунды (и это не предел — целимся в 1,5 секунды).
Обновили сервер — перевели сайт в облако, подключили мониторинг нагрузки и автоматические бэкапы. Теперь восстановление занимает меньше минуты.
«Новация» долго искала тех, кто реально разбирается в 1С-Битрикс: кодит, доводит дизайн до ума и настраивает всё как надо — теперь у них такая команда есть. А обновлённый сайт работает быстро, стабильно и не боится потока посетителей. Работу над улучшениями продолжаем.
Оптимизация пользовательского пути
Мы не можем полностью изменить путь пользователя, но можем сделать его удобнее, чтобы покупателю было проще двигаться к целевому действию. Это особенно важно для «Новации», где у клиентов — в основном представителей бюджетных организаций — свой специфический путь пользователя.
- Добавили функцию конвертации карточек товаров и корзины в PDF, чтобы клиентам было проще распечатать и согласовать смету.
- Поскольку покупатели ориентируются на помещения (например, кабинет географии или спортзал), мы сгруппировали товары по этому принципу для удобства поиска.
- Кнопку «Заказать» переименовали на «Отправить заявку», чтобы клиенты не переживали, что за покупку надо платить сразу, как в обычном интернет-магазине.

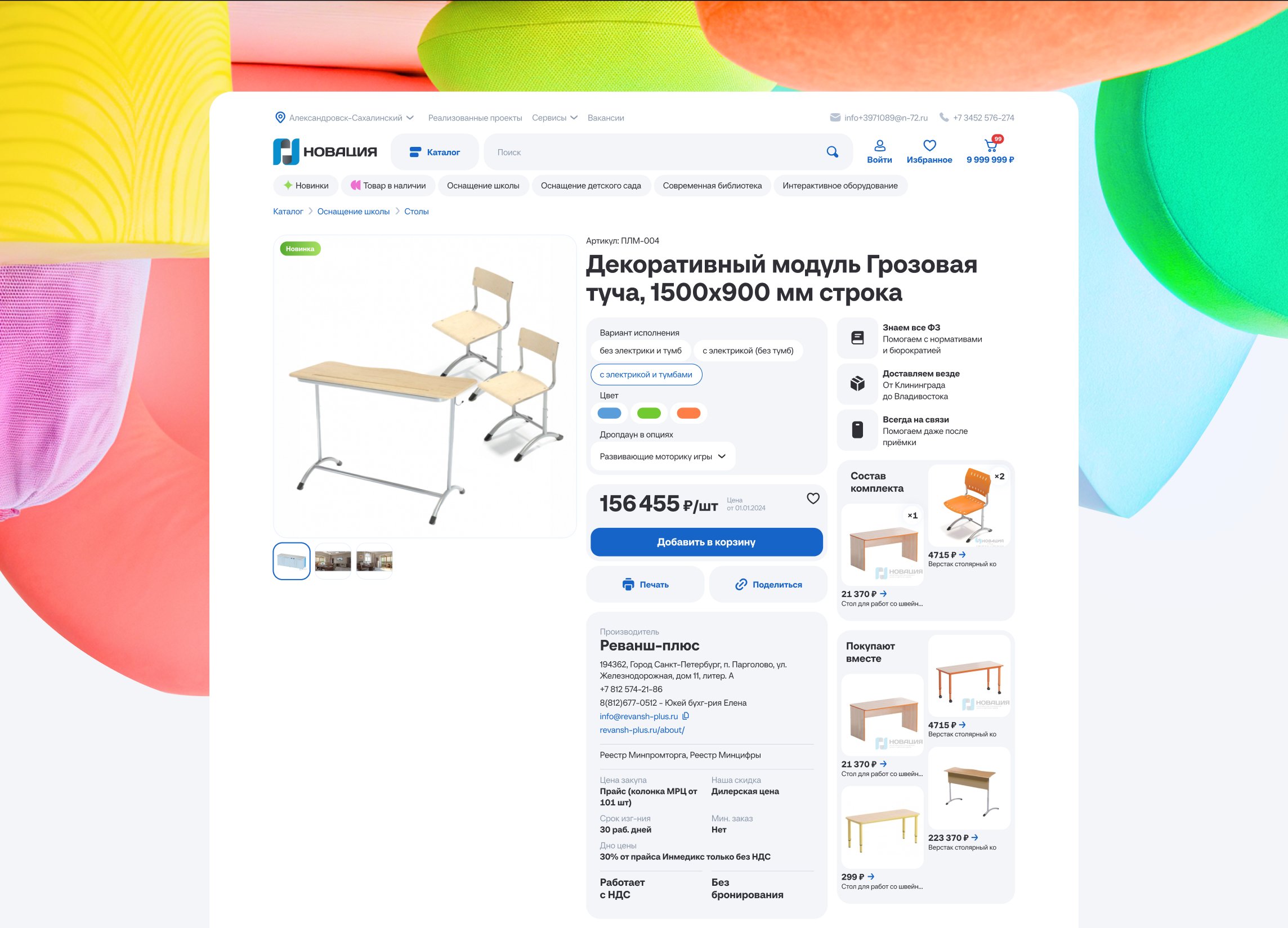
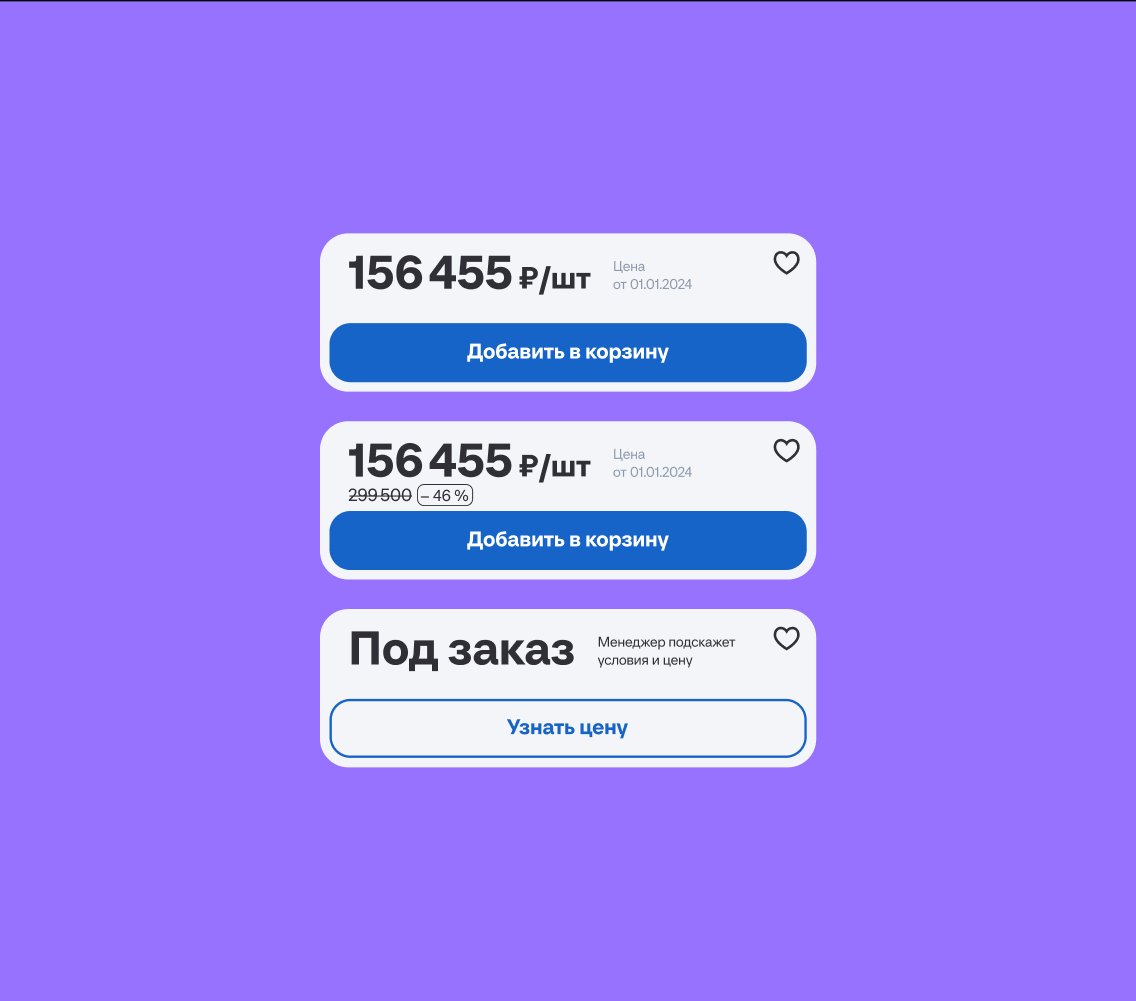
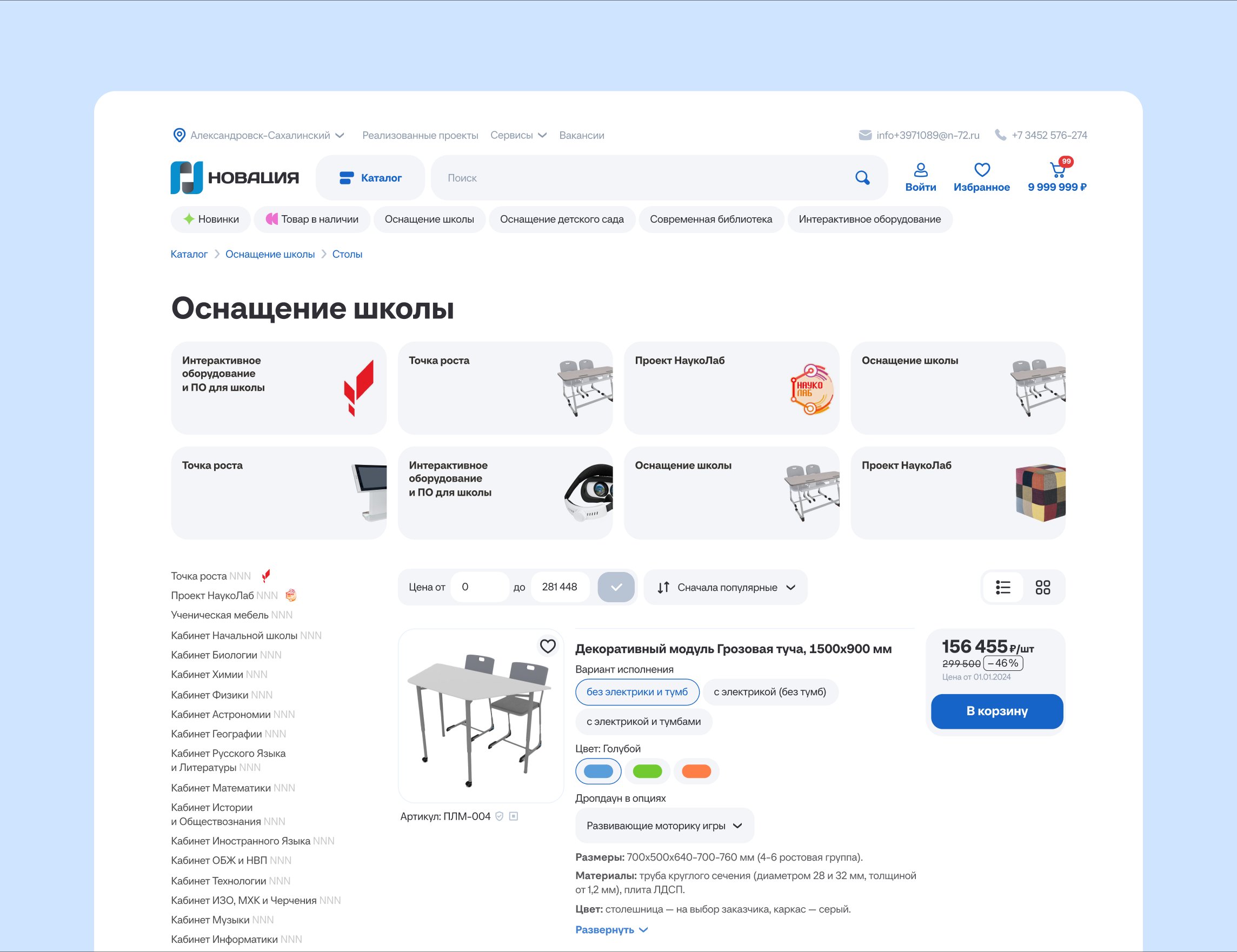
Редизайн карточки товара
Обновление всегда начинаем с главного — того, что бьёт по конверсии и продажам. В ecom-проектах это карточка товара: ключевая инфа, основной трафик, основа для структуры контента. От неё выстраивается весь сайт.
Обновили карточку товара:
- Фото стали крупнее, галерея — на привычном месте, а управление — удобнее.
- Все важные действия с товаров собрали в один блок, чтобы ничего не отвлекало.
- Левый сайдбар убрали, а его содержимое разместили ниже, чтобы не загромождать страницу.
- Блок с преимуществами стал компактнее и теперь логично расположен рядом с товаром.
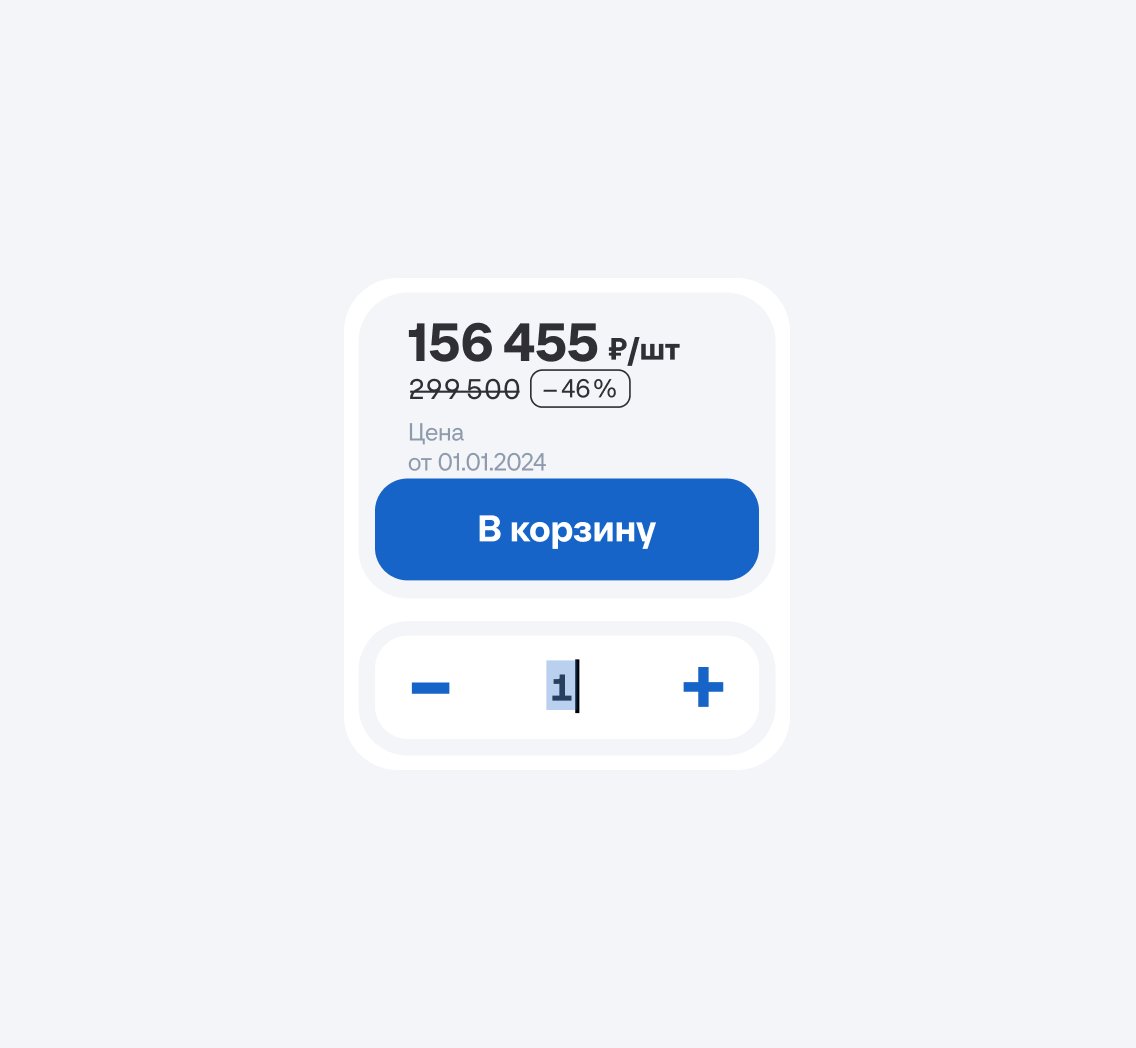
- В мобильной версии закрепили кнопку «В корзину», чтобы покупатель добавил товар в любой момент.
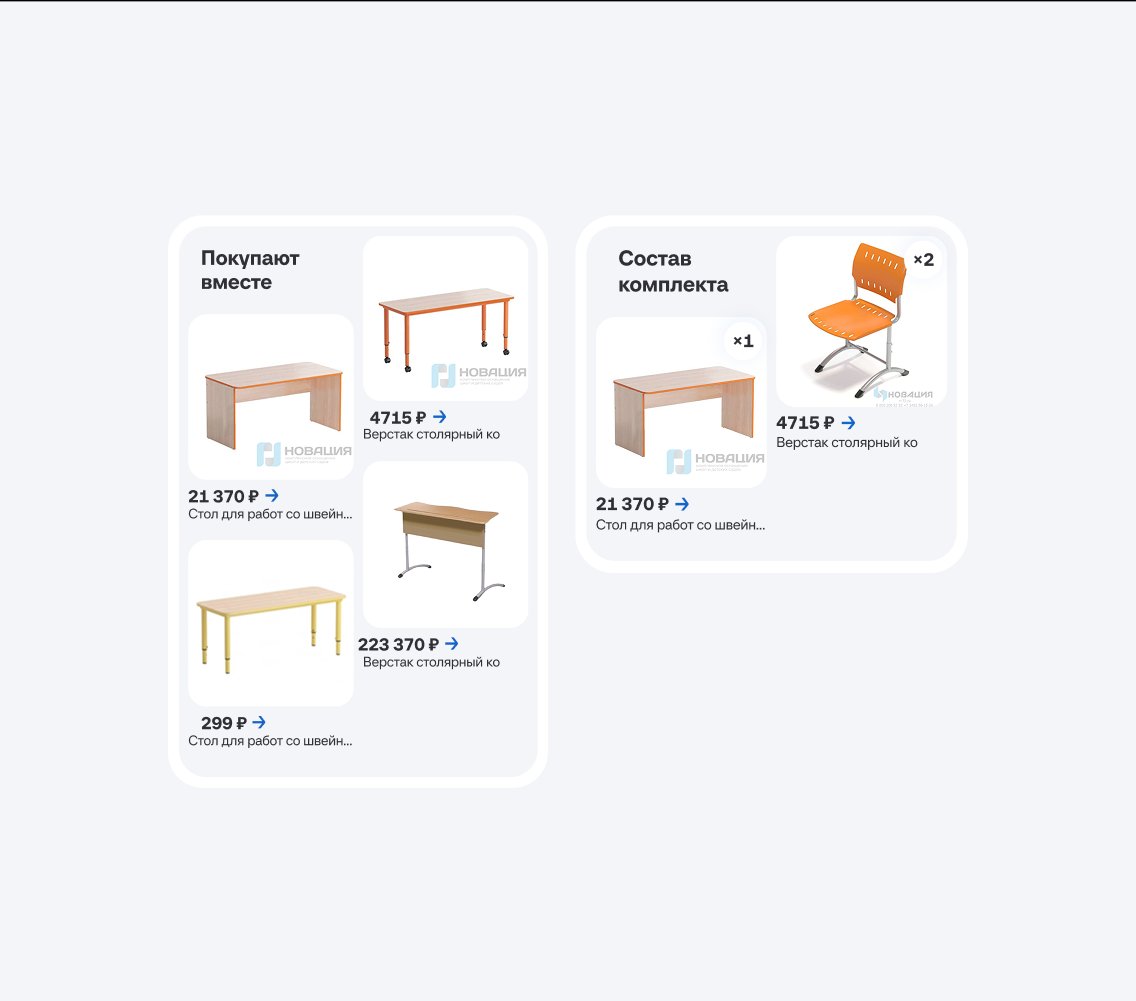
- Добавили блок «Покупают вместе», чтобы клиентам было легче собирать комплекты, а продавцам — повышать средний чек.
- Также создали специальный блок для сотрудников поддержки, чтобы сотрудникам было проще работать.
- Теперь есть кнопка «Запрос» и возможность поделиться товаром.



Каталог товаров
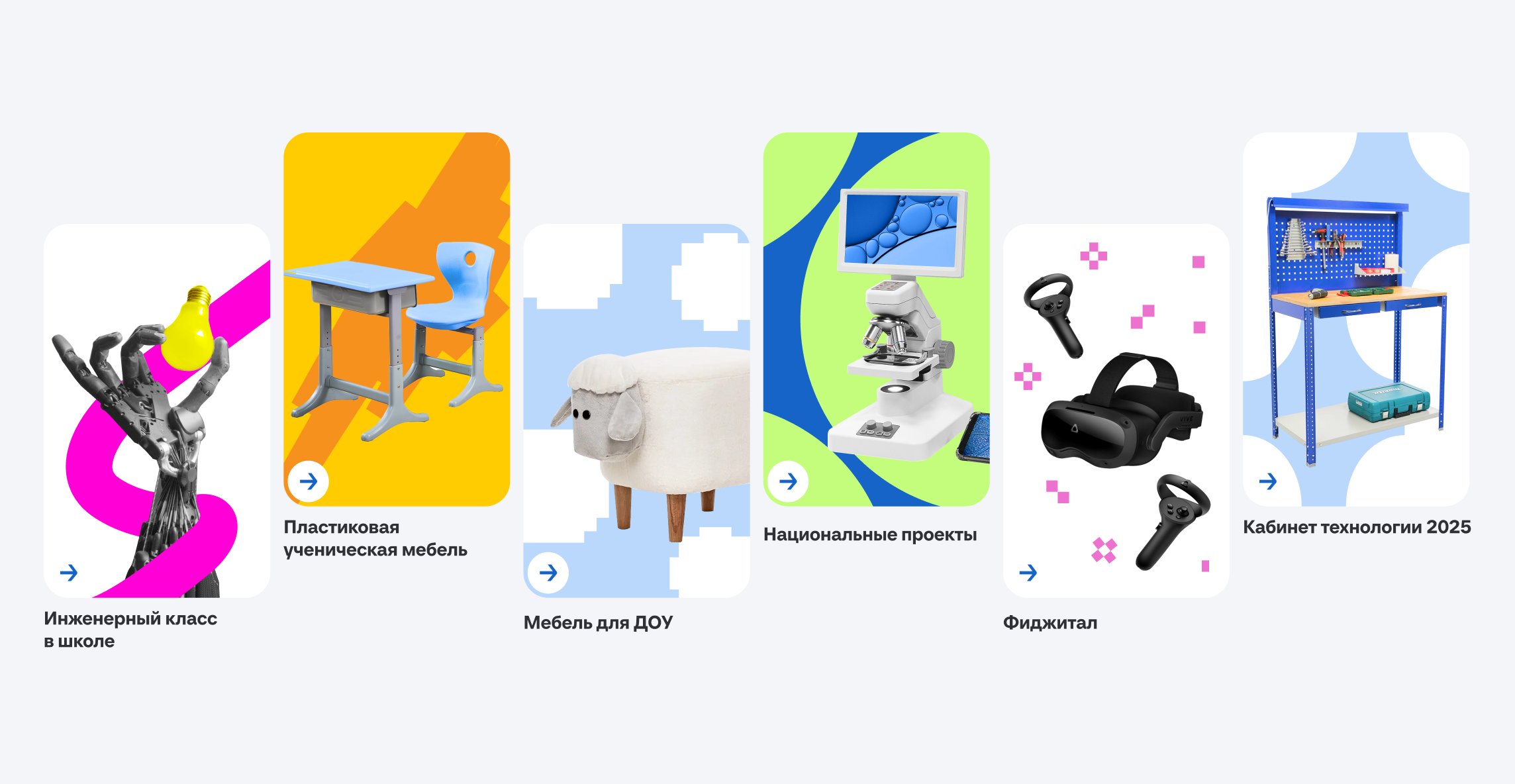
Переделали каталог, но не сломали привычную логику. Покупатели «Новации» мыслят иначе, чем клиенты обычных интернет-магазинов. Они чаще заходят в каталог, потому что ищут не отдельные товары, а комплексные решения, например, «Оснащение школы» или «Дистанционное образование». Категории здесь — это отражение их задач.

Страницу категории упростили: добавили фильтры, вынесли популярные подкатегории вверх, а остальные — в боковое меню. Привели фото и иллюстрации к единому стилю, чтобы сайт выглядел цельно и привлекательно.



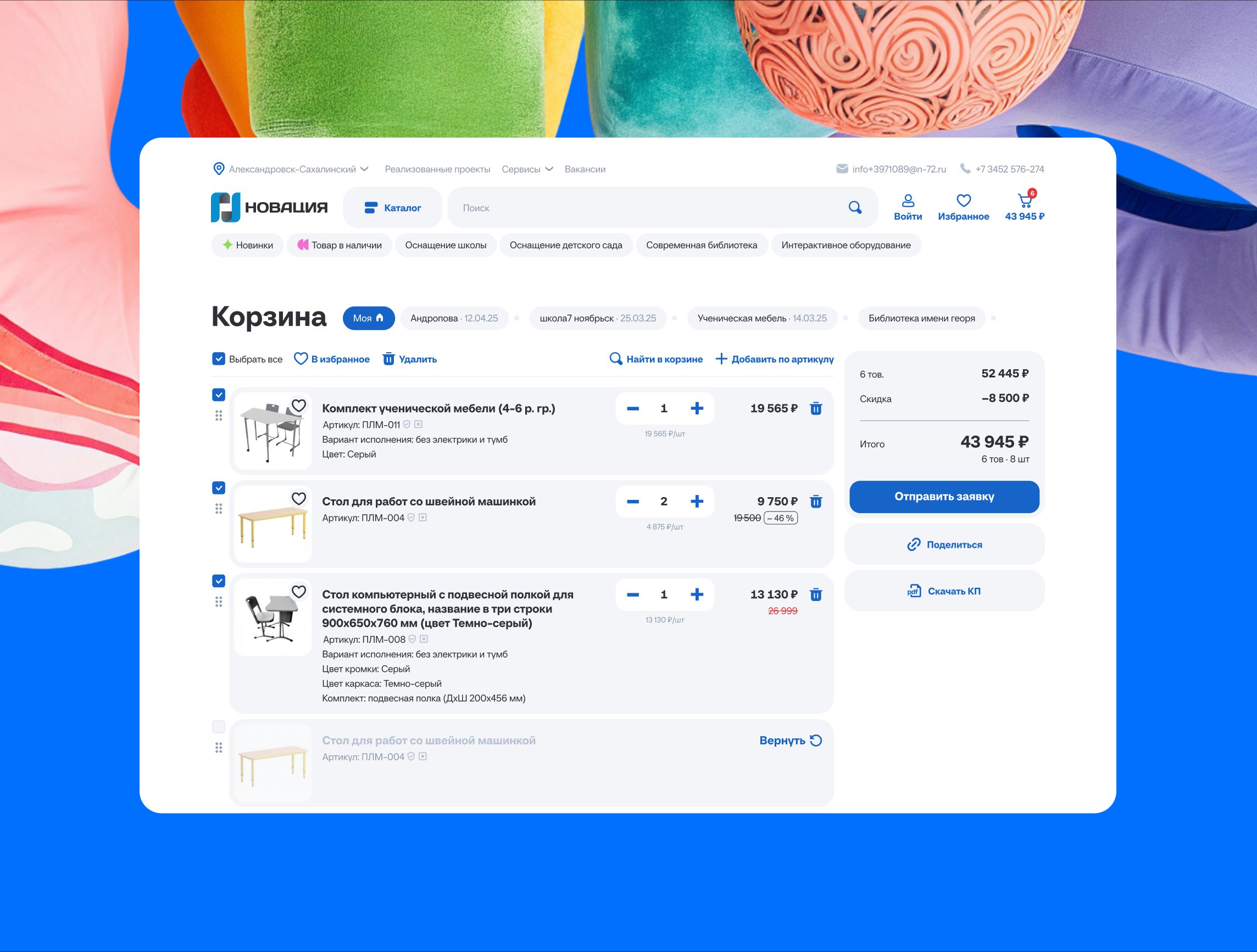
Мультикорзина
На старом сайте была обычная корзина, как в любом интернет-магазине. Мы заметили, что менеджеры «Новации» активно экспортируют корзину и пользуются ею для подготовки коммерческих предложений. Более того, они перекидываются с клиентами списками товаров в Excel и PDF, редактируют, экспортируют заново — и это отнимает кучу времени.
Тогда мы предложили создать мультикорзину, в которой клиент и менеджер будут работать одновременно прямо на сайте. Менеджер формирует корзину, отправляет ссылку клиенту, тот вносит изменения, и всё обновляется автоматически без лишних пересылок.

Как мы это реализовали:
- Обычная корзина по умолчанию. Пользователь собирает товары, как обычно.
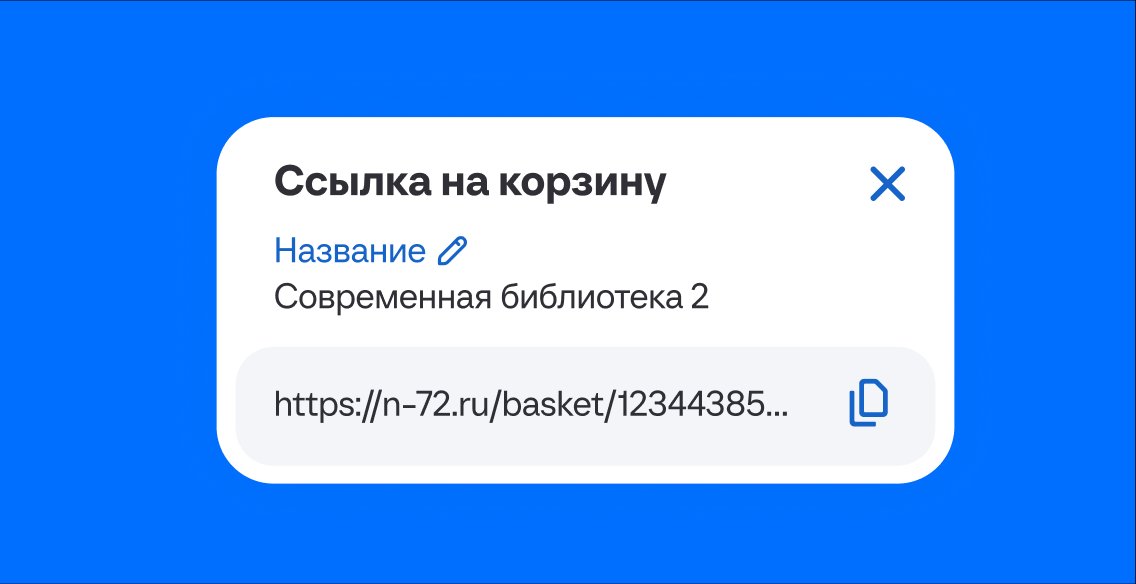
- Функция «поделиться». Как только он поделился корзиной, она становится общей — теперь её могут редактировать те, у кого есть ссылка. Такая корзина появляется в отдельной вкладке.
- Добавление новых товаров. Чтобы не запутаться, новые товары по умолчанию попадают в личную корзину, а не в общую.
- Редактирование в реальном времени. Клиенту не нужно отправлять файлы или списки — менеджер просто заходит по ссылке и сразу видит актуальное состояние корзины.
- Нет лимита. Количество создаваемых корзин неограниченно.


Учли также важные нюансы:
- Переключение между корзинами. Можно легко переключаться между своей и общими корзинами. Они расположены рядом, как вкладки в браузере.
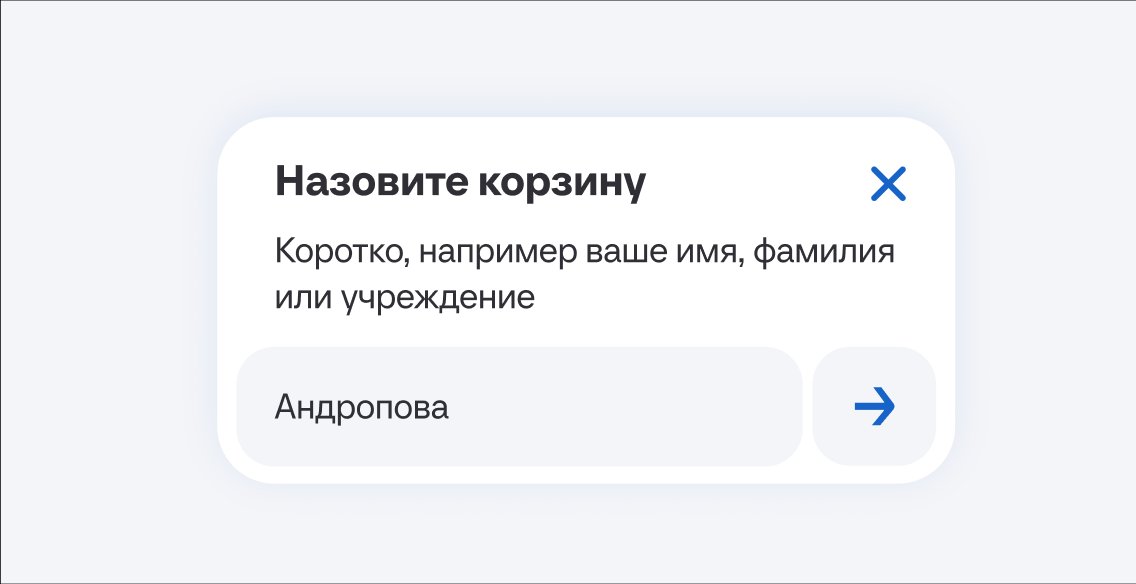
- Умные названия корзин. Система автоматически присваивает имя, например, по категории товаров, которых в ней больше всего. Так пользователю не приходится думать, какое название дать, если нужно — оно легко редактируется.

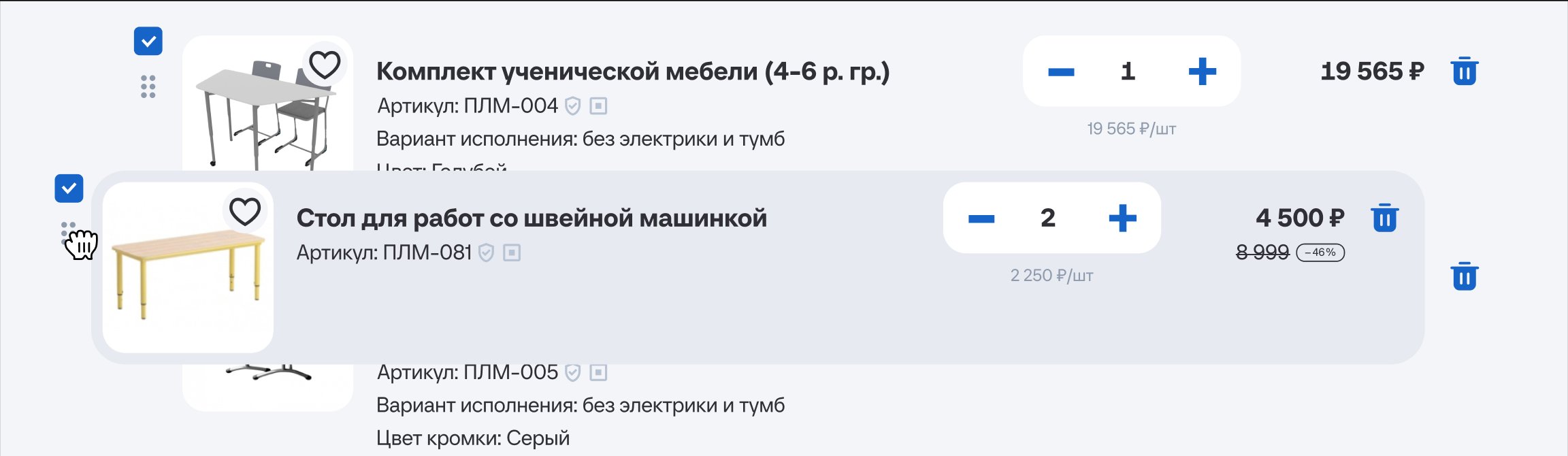
Для отдела продаж «Новации» добавили удобную фишку — теперь можно менять порядок товаров в корзине и группировать их, чтобы покупателям было проще ориентироваться. Представьте, в корзине больше 100 позиций — менеджер просто перетаскивает их и выстраивает так, как удобнее. Например, сначала идут шкафы, парты и стулья, а в конце — доски, указки и плакаты. Так получается логичнее и нагляднее.
Чтобы для пользователя не было сюрпризов, предусмотрели различные сценарии оповещений:
- Если после добавления товара в корзину выросла цена или сократилось доступное количество — покажем уведомление.
- Если появится акция или цена упадёт — тоже предупредим.
- Если товар снимут с продажи — предложим аналог.
Показываем, что изменилось в корзине — количество позиций или общее число товаров. Это важно при крупных заказах, чтобы избежать путаницы.
В итоге корзину сделали удобнее, добавили уникальных фич, сократили лишние действия для менеджеров и покупателей.
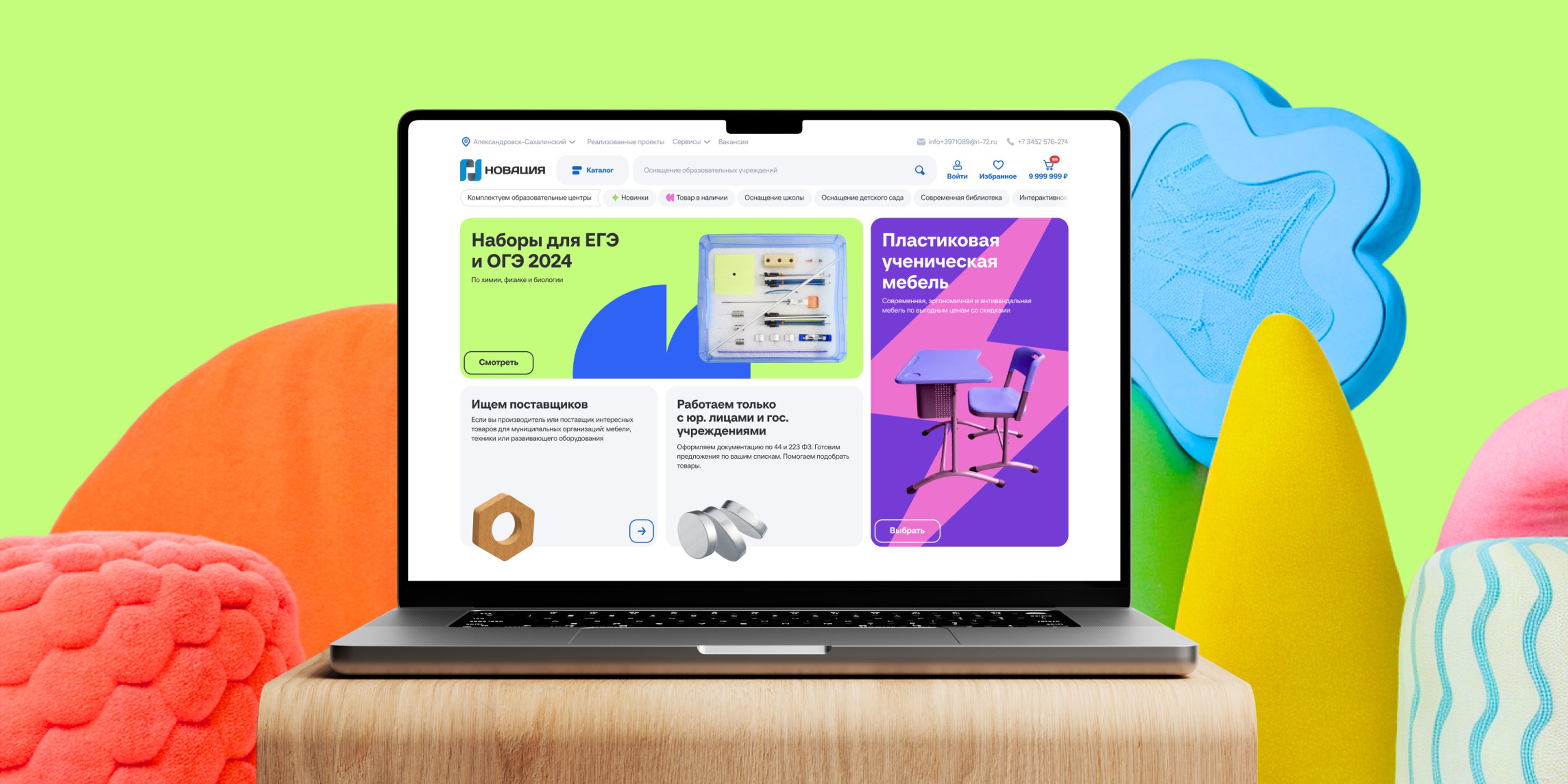
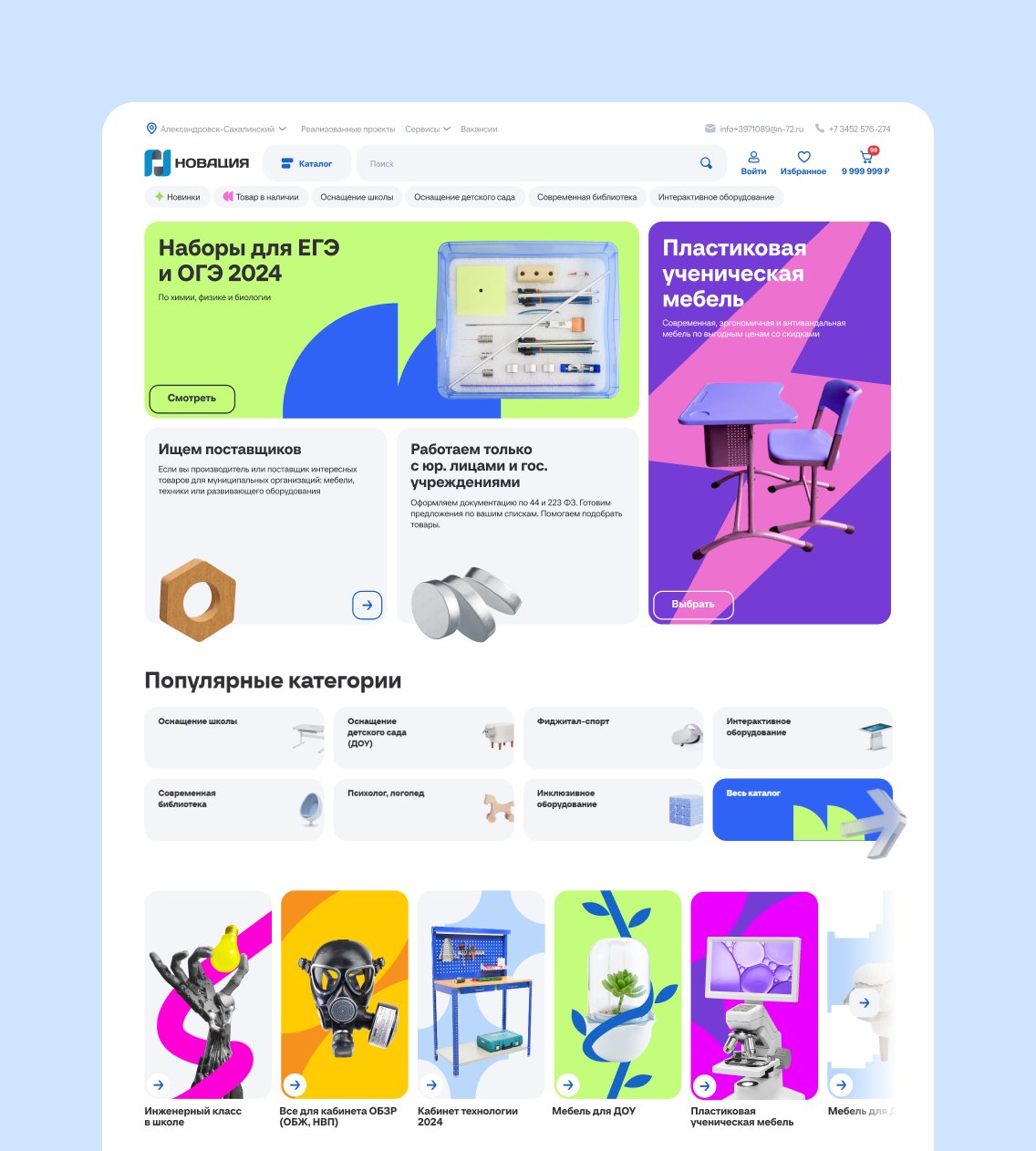
Главная страница
Изучили карту кликов, чтобы понять, что работает, а что требует доработки. Перестроили главную: добавили удобные переходы в каталог, сделали иерархию чётче. Раньше каждый блок пытался «продавать», перегружая страницу. Теперь важное выделено, а второстепенное компактнее — пользователю проще ориентироваться.


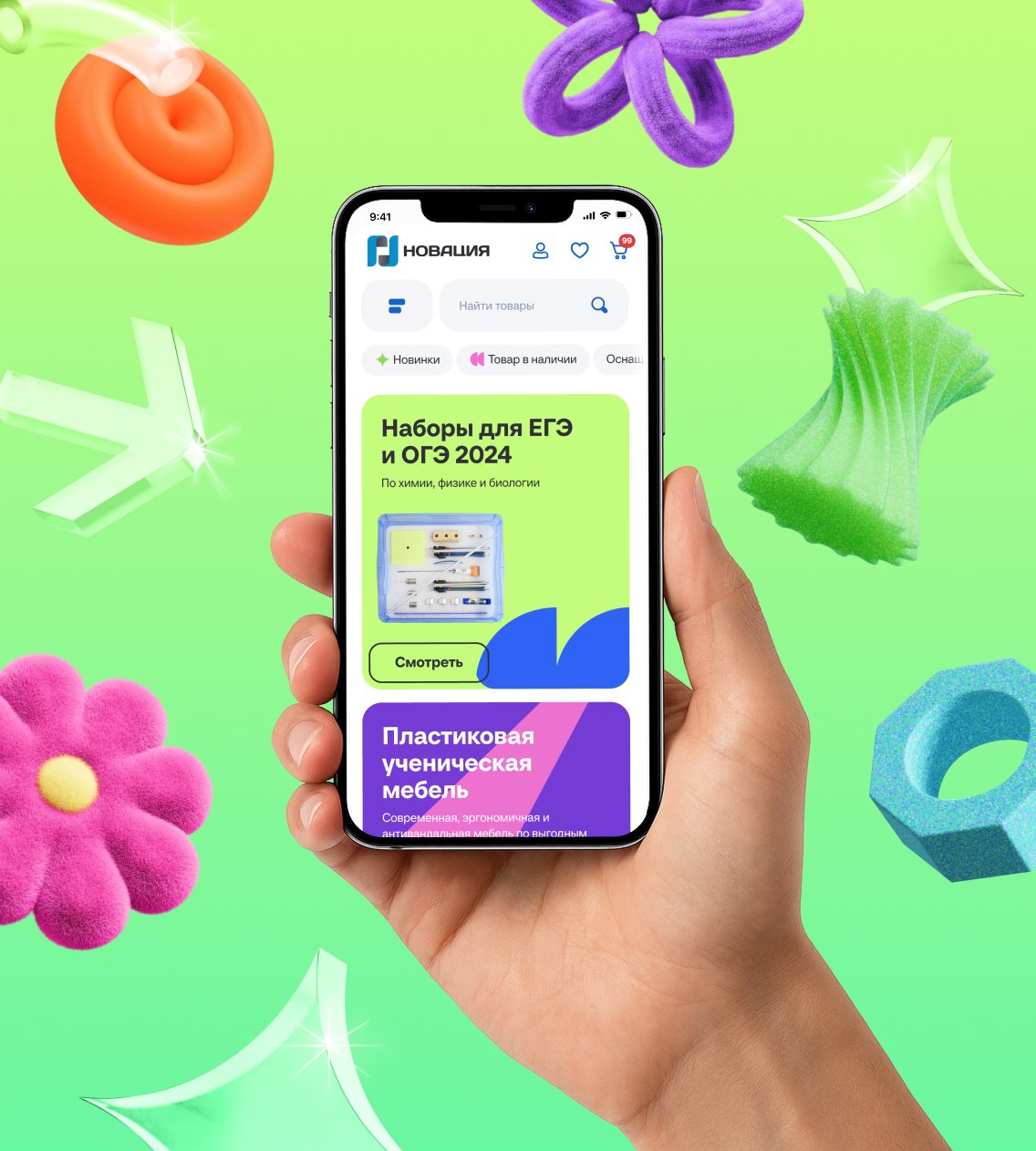
На первом экране и дальше мы постепенно раскрывали, чем занимается «Новация». Чередовали товары, акции, категории и УТП, чтобы не перегружать пользователя, но при этом доносить важные моменты — например, что компания работает только с юрлицами. Пока покупатель скроллит главную, он нативно знакомится с брендом и понимает, куда попал.
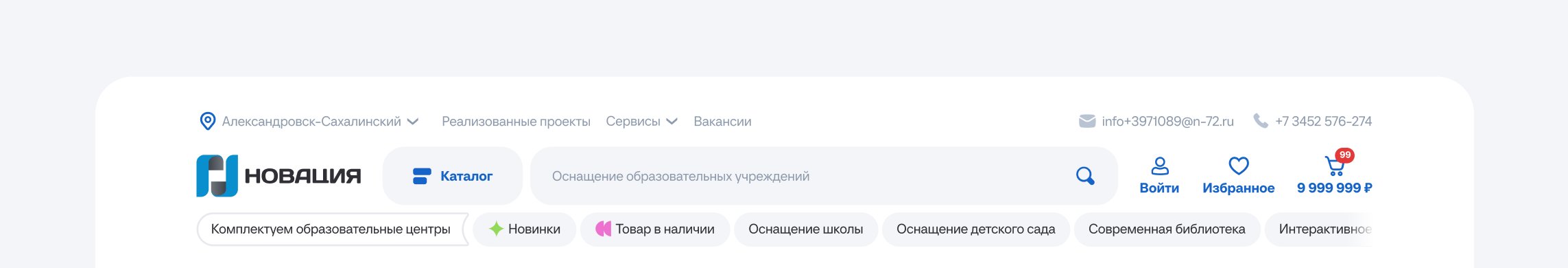
Например, рядом с логотипом добавили теги с разделами каталога — так сразу видно, чем занимается компания. Это упрощает навигацию: информация воспринимается легче, а перейти в нужный раздел можно прямо из шапки сайта.

Также на первом экране разместили яркие баннеры вместо слайдеров, которые почти никто не листает. Теперь акции и УТП сразу на виду — больше людей их заметит и, возможно, кликнет.
Поскольку клиенты «Новации» ориентируются не на товары, как обычные покупатели, а на задачи или помещения, мы добавили на все экраны блоки с «Популярными категориями», например, оснащение школы, детского сада, современная библиотека и другие.

Добавили сториз, чтобы сделать сайт живее и удержать внимание пользователей.



Вертикальный формат компактнее, чем баннеры: вмещает больше информации, помогает решить маркетинговые задачи, а разнообразие блоков делает сайт интереснее.


На главной мы чередуем УТП, информационные и товарные блоки, чтобы балансировать между продажами и полезной информацией. Заодно снимаем возражения — например, показываем, с какими известными компаниями уже работала «Новация».

В самом низу страницы мы показываем, что «Новация» понимает проблемы покупателя — например, руководителя школы или детсада, которому нужно оснастить помещения. Это важный момент, который мы прямо указали на сайте, чтобы помочь клиентам сразу увидеть решение.

Также структурировали и разместили SEO-тексты так, чтобы соблюсти баланс между дизайном, удобством для пользователей и требованиями поисковых систем. Это помогло улучшить восприятие страницы и повысить её видимость в поиске.
Навигация и поиск
Улучшили сквозную и локальную навигацию. Обновили меню, шапку сайта, «хлебные крошки» и футер.
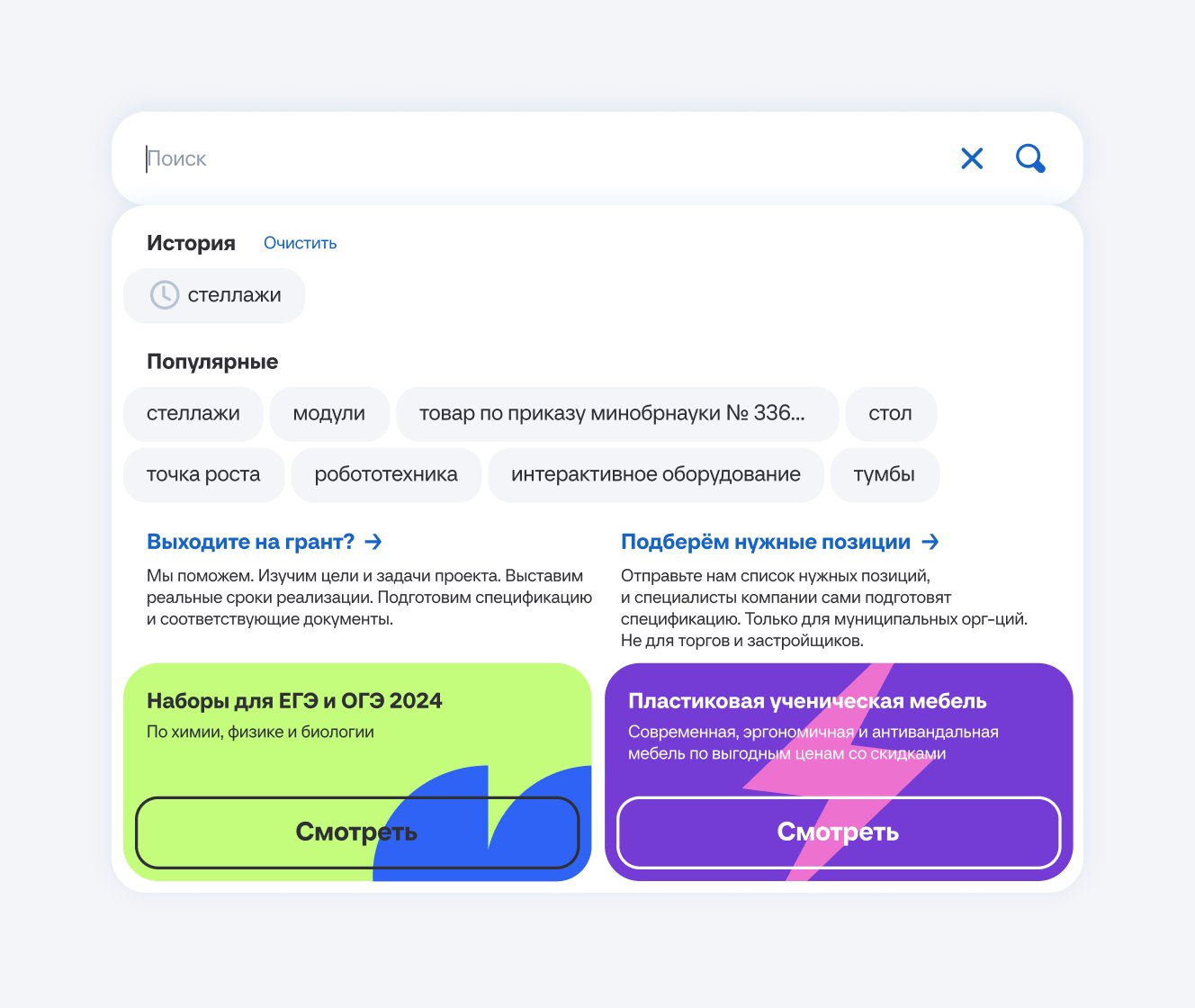
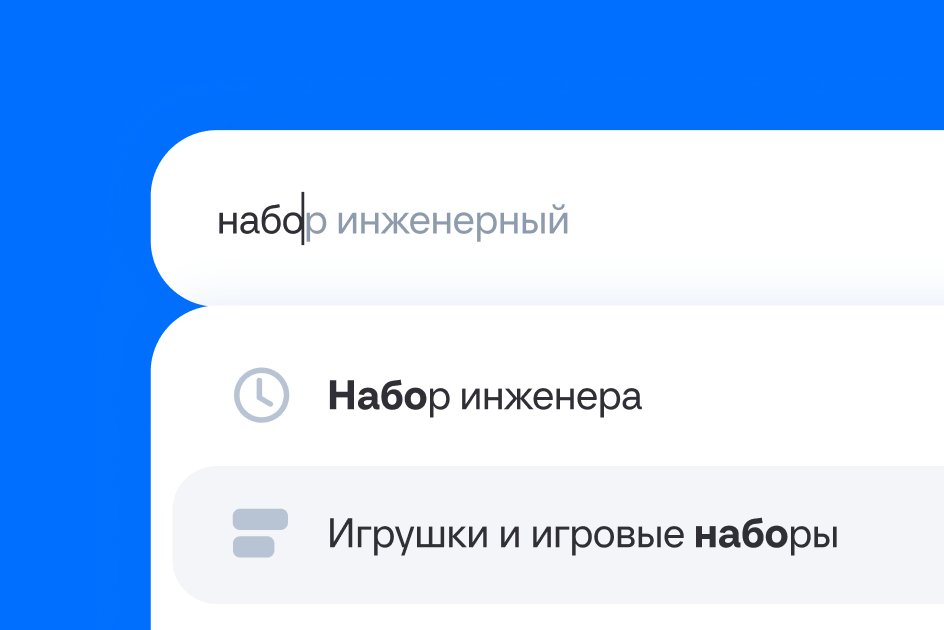
Отдельно улучшили поиск по нескольким важным параметрам:
- Добавили подсказку-плейсхолдер «Поиск», чтобы сразу было понятно, для чего это поле.
- Теперь при клике показываются история запросов, популярные товары, услуги и категории.
- Поиск стал быстрее и удобнее: автозаполнение, очистка в один клик, учёт опечаток и неправильной раскладки.
- Теперь можно искать не только товары, но и получать ответы на вопросы вроде «Как оформить заказ?» или «Стоимость доставки?».
- Если нужного товара нет, система предложит альтернативы: похожие категории, персональные рекомендации, товары со скидками.


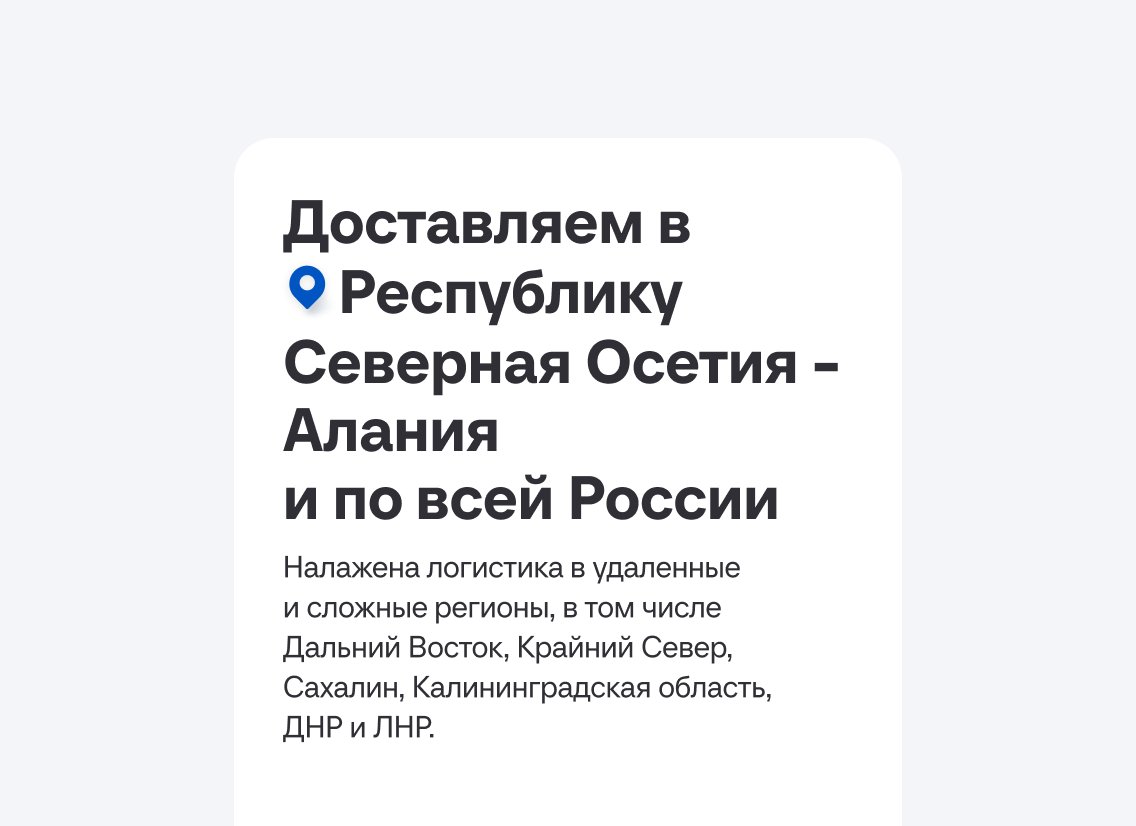
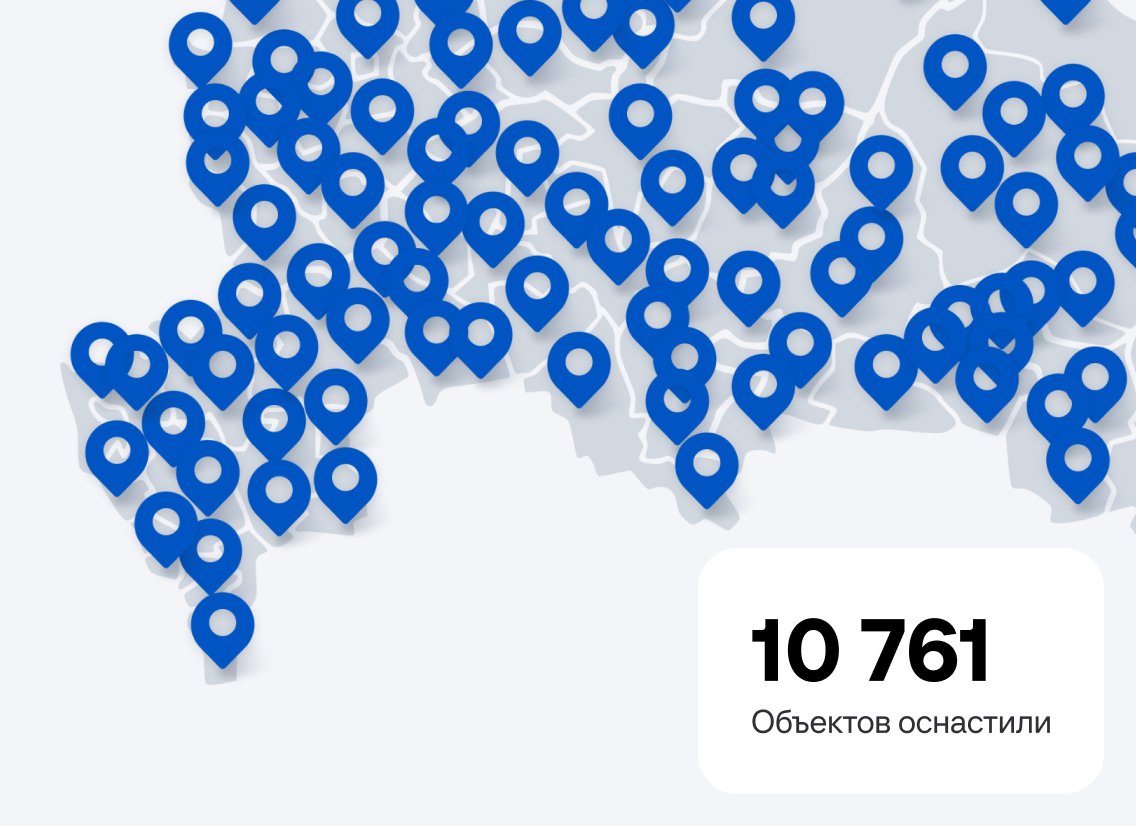
География сделок
Углубляясь в проект, мы поняли, что многие потенциальные клиенты не знают «Новацию» и сомневаются, стоит ли работать с подрядчиком из другого города. Чтобы убрать сомнения, мы придумали и добавили блок, который всё наглядно объясняет.


Теперь понятно, что «Новация» работает по всей России, а расстояние — не проблема. Это помогает укрепить доверие клиентов и подчёркивает масштаб компании.
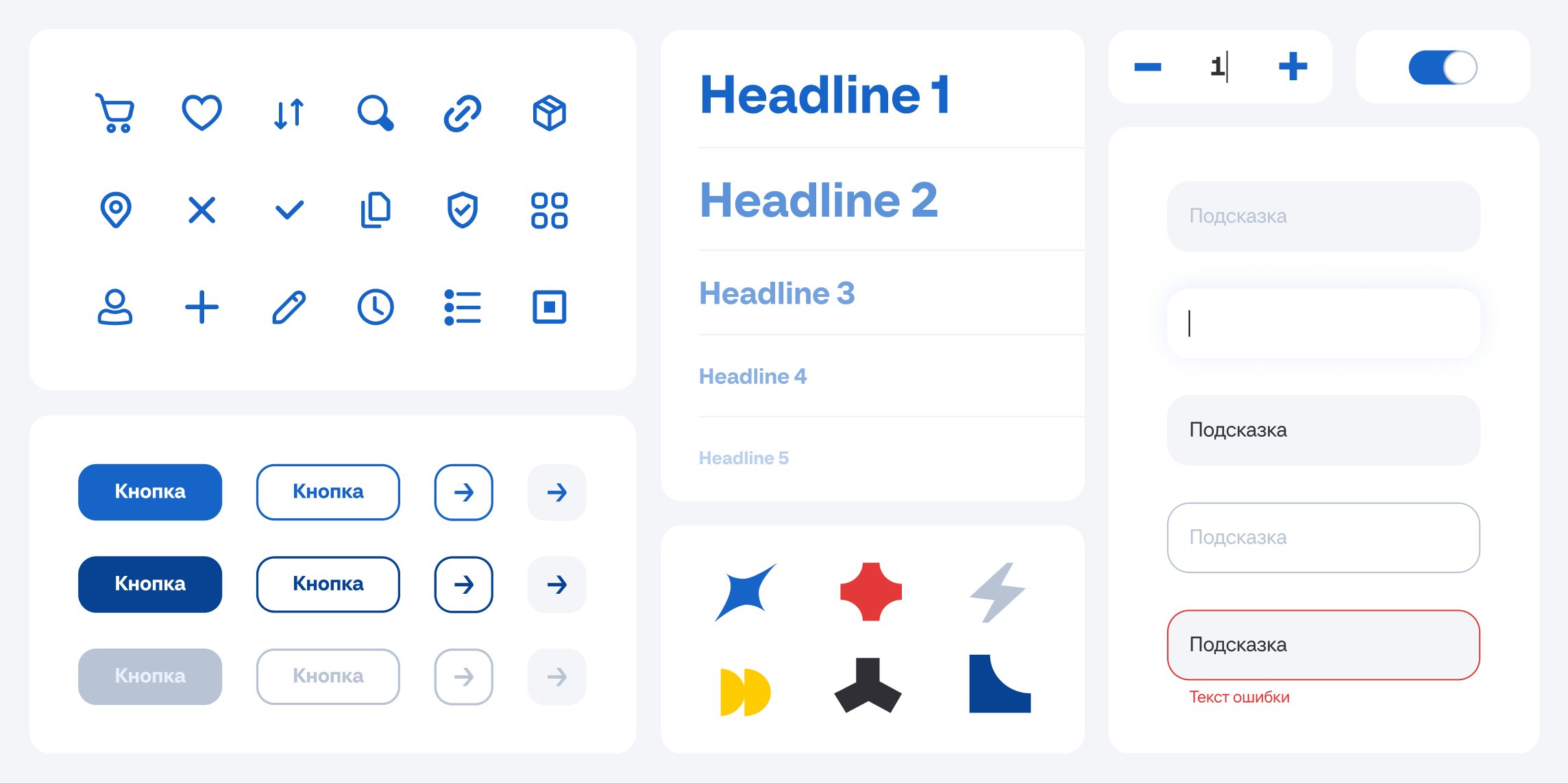
Дизайн-система
Для Brele создание дизайн-системы — это не отдельная задача, а просто часть подхода к работе с клиентом. Мы развиваем её по мере работы над сайтом, чтобы интерфейс был согласованным, недорогим в разработке и собирался быстро.

С дизайн-системой всё чётко: дизайнеру не нужно заново рисовать каждую кнопку — всё уже в UI-ките, как детали конструктора. Это экономит время, упрощает работу и ускоряет создание макетов. Разработчикам тоже удобно: они находят решения в системе без лишних согласований и обновляют старые страницы без участия дизайнера и переиспользуют элементы.

Отзыв клиента
Brele — это не только про опыт, знание продукта и системный подход. Это про интерес, человечность и горение делом. Это команда, в которой я уверена, она единственная РЕШАЕТ проблемы, а не создаёт, и выступает на моей стороне.
Юлия Снигирева
Директор в «Новация»

Результаты
n-72.ruДавайте обсудим ваш проект
Напишите нам и мы ответим в течение дня
Александр Солтан
CEO
ЗАПОЛНИТЕ ФОРМУ
Всё получили!
Свяжемся с вами в ближайшее время