Аудит e-commerce сайта Новации
- UX/UI
- Аудит

Обзор
«Новация» поставляет в школы и детские сады современную мебель и оборудование: от линий раздач в столовой до карт и глобусов в кабинете географии.
Проблема
У компании большой каталог оборудования на сайте, в котором трудно разобраться из-за запутанного интерфейса. В результате одни клиенты не могут найти нужные товары, а другие отказываются от покупки на этапе корзины, потому что не понимают, потребуется ли выкупать всю мебель из коммерческого предложения или нет.
Кроме того, на сайте не показаны уникальные торговые предложения, которые помогли бы сделать выбор в пользу «Новации».
Процесс
Мы пообщались с представителями компании, собрали данные и метрики по текущему состоянию сайта. Определили основные страницы и точки, на которых пользователи отказывались от покупки. Построили гипотезы отказов. Написали сценарии использования сайта в виде user stories для всех страниц. Все эти работы входят в услугу UX/UI-аудита.
Решение
Мы создали документ с подробным аудитом всех страниц сайта. Клиент может руководствоваться этим документом, чтобы улучшать свой сайт и зарабатывать больше.
Что входит в документ
Мы описали проблемы, которые нашли на каждой странице. Некоторые из них были связаны с удобством пользования, другие — с иерархией элементов, третьи — не привлекали должного внимания посетителей сайта.
Подробное описание с user story. Каждой проблеме дополнительно присваиваем уровень важности, чтобы было понятно, с чего начать изменения.
Способы решения. Не просто подсвечиваем проблему, а подсказываем пути решения через интерфейс, текст, изменение структуры сайта или каталога.
Иллюстрации решения. Создали эскизы, на которых показали возможные решения проблем. А также подобрали примеры успешных решений аналогичных проблем с других сайтов.
Обоснование решения. В работе опирались на исследования, книги, статьи или мнения авторитетных дизайнеров — всё это также отразили в документе.
Для каждой страницы была создана отдельная карточка, в которой содержится подробная информация аудита по ней


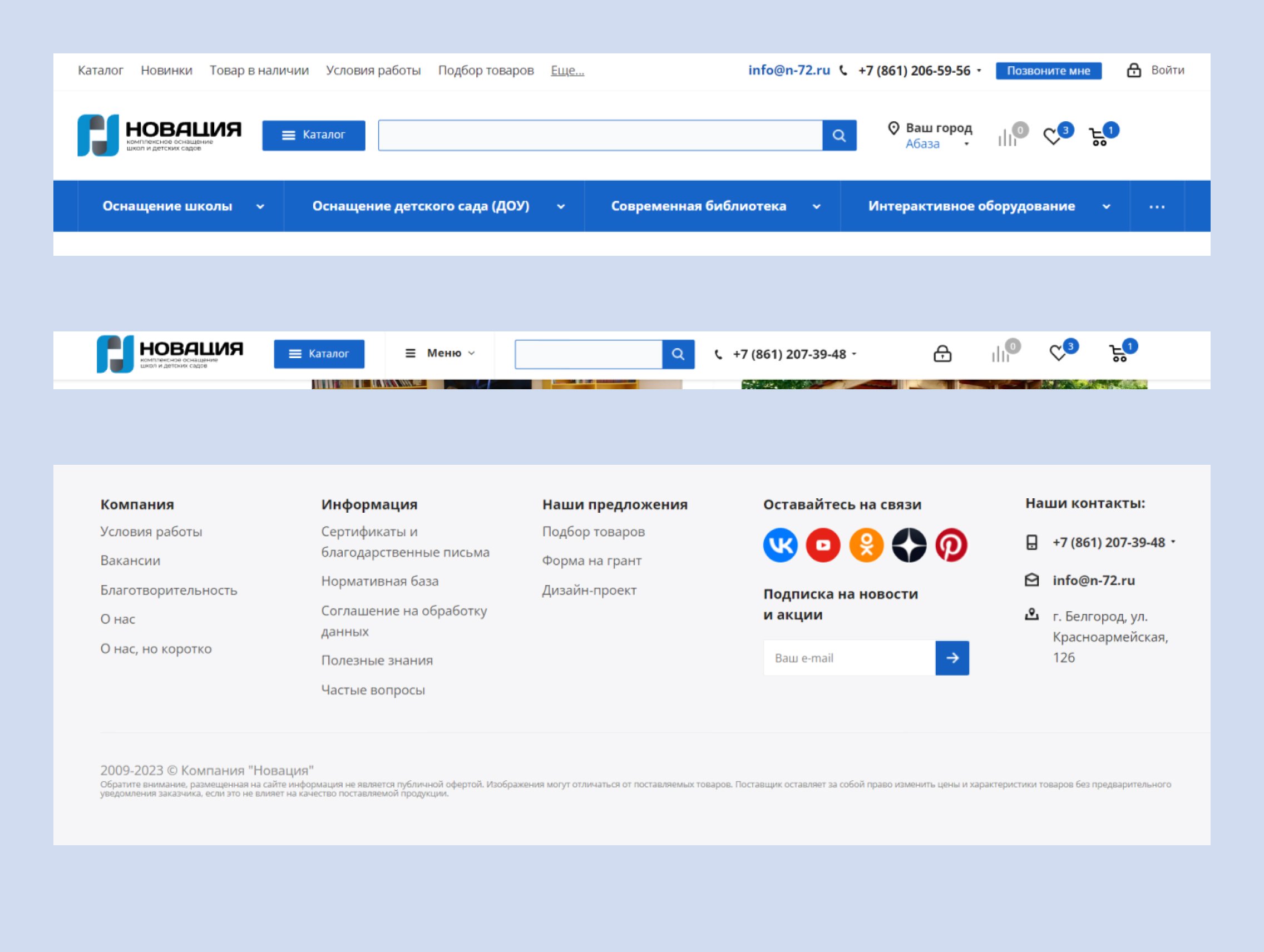
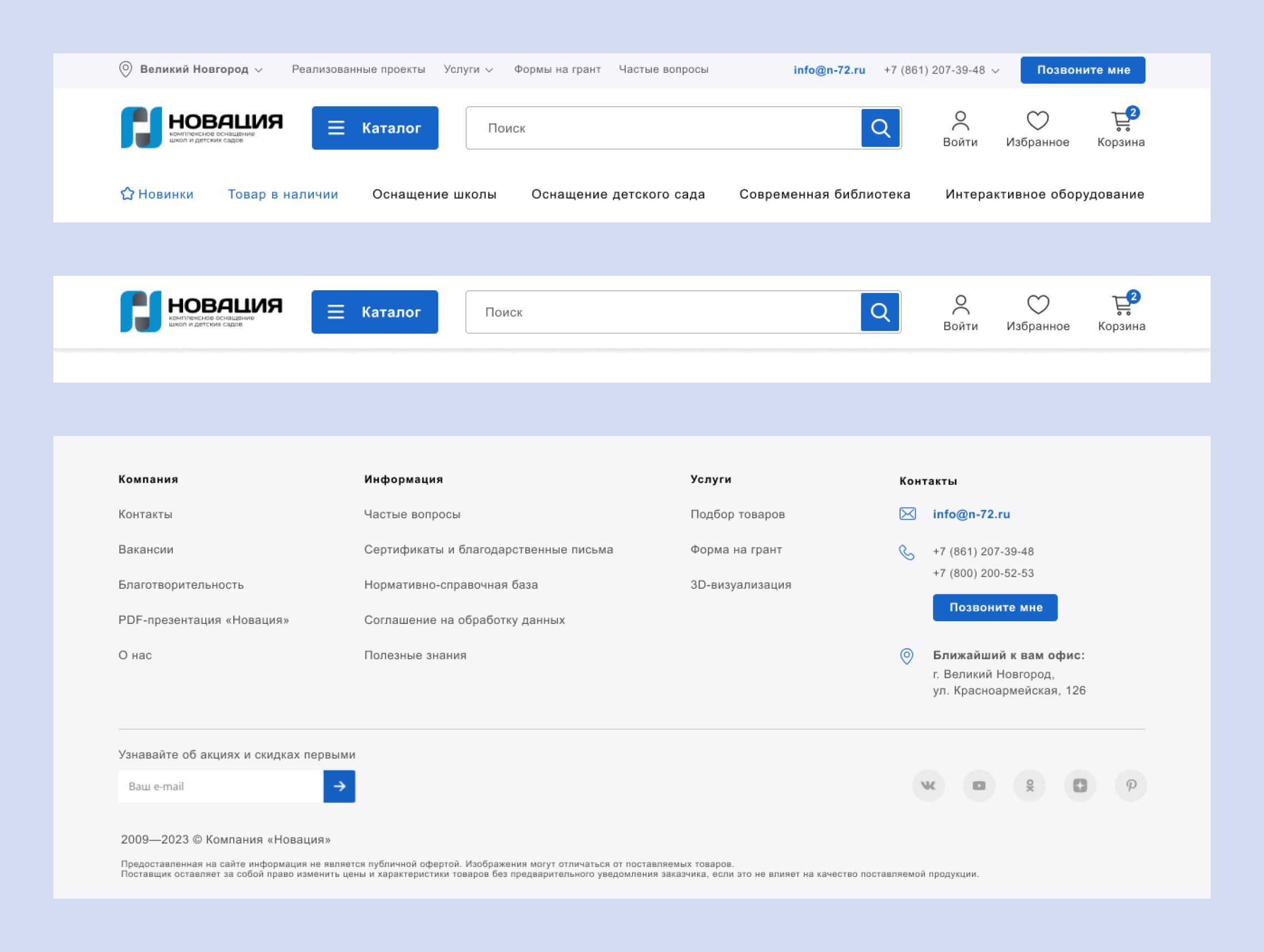
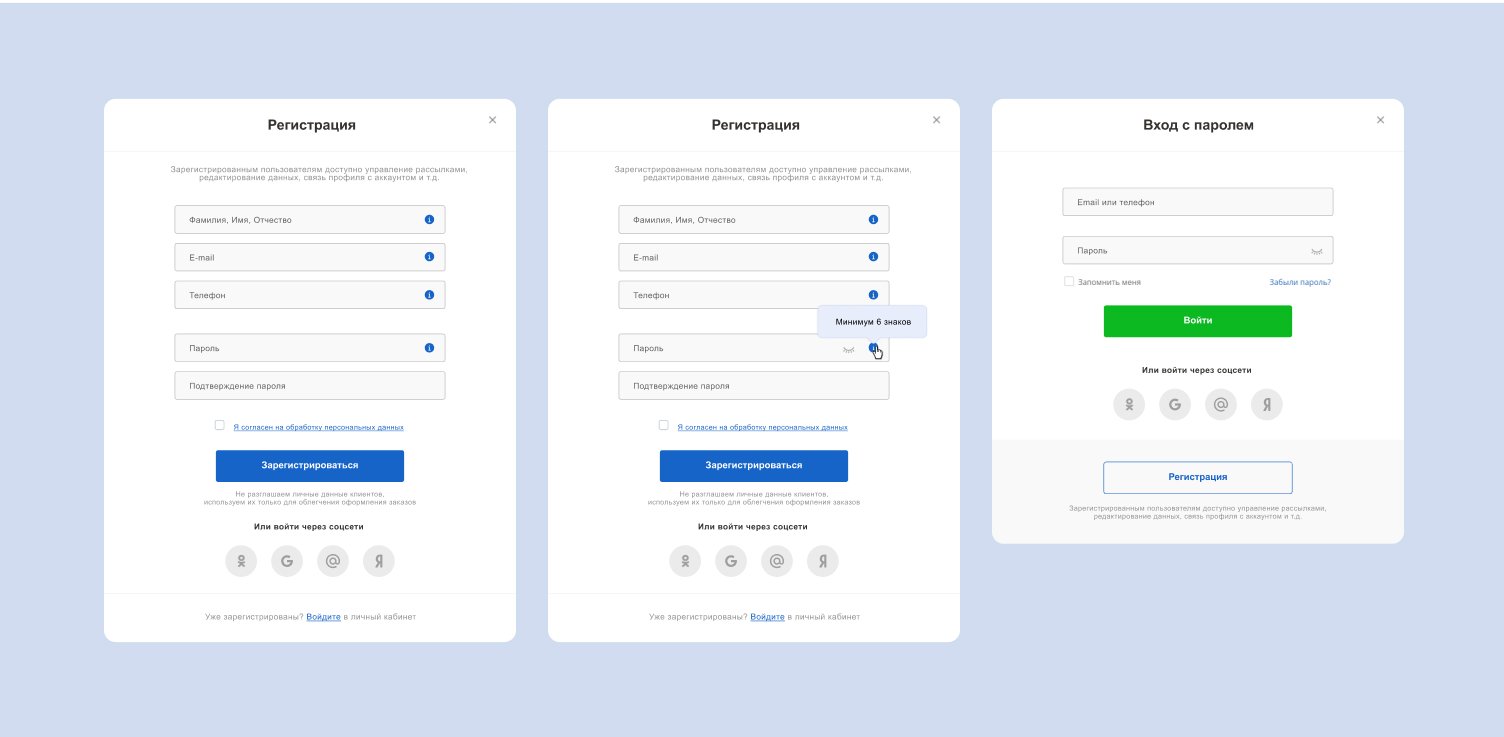
Навигация на сайте
Пока исследовали сайт, увидели, что сквозная и локальная навигация недостаточно проработаны: строка поиска выглядит по-разному, а названия кнопок и ссылок не согласованы с названиями страницы, на которые они ведут.
Предложили варианты по улучшению сайта. Подробно рассказали, как поменять работу поисковой строки и разработали примеры новых меню, шапки сайта, «хлебных крошек» и подвала Объяснили, почему такая сквозная навигация будет понятнее для пользователей.


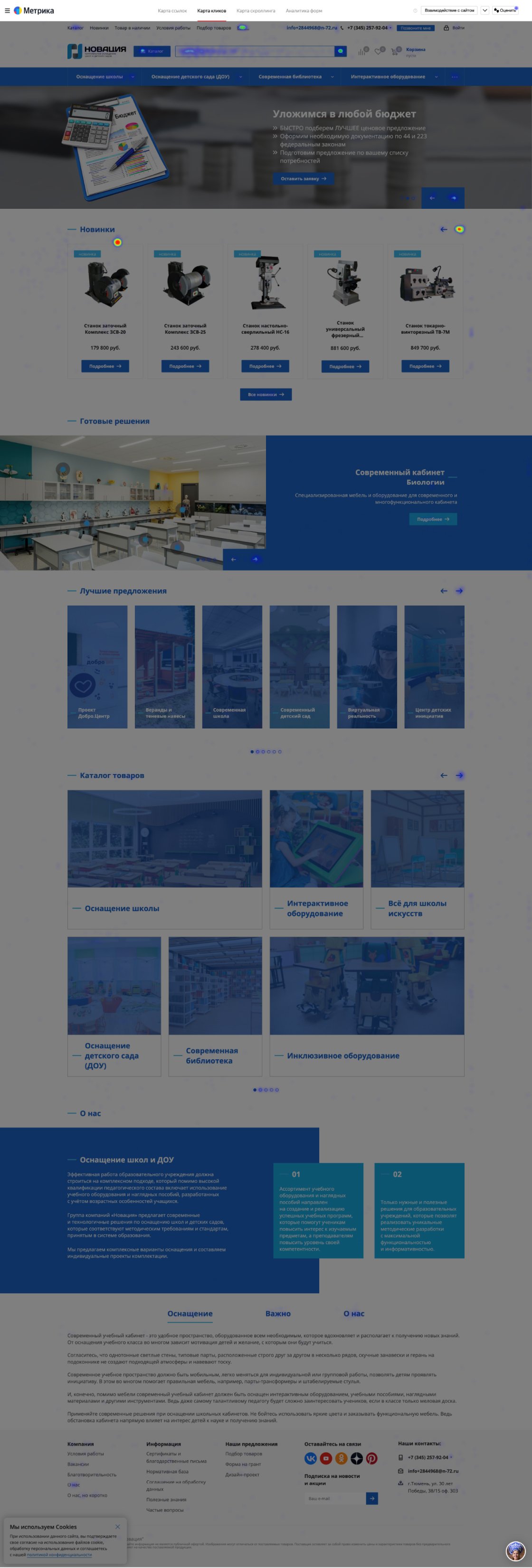
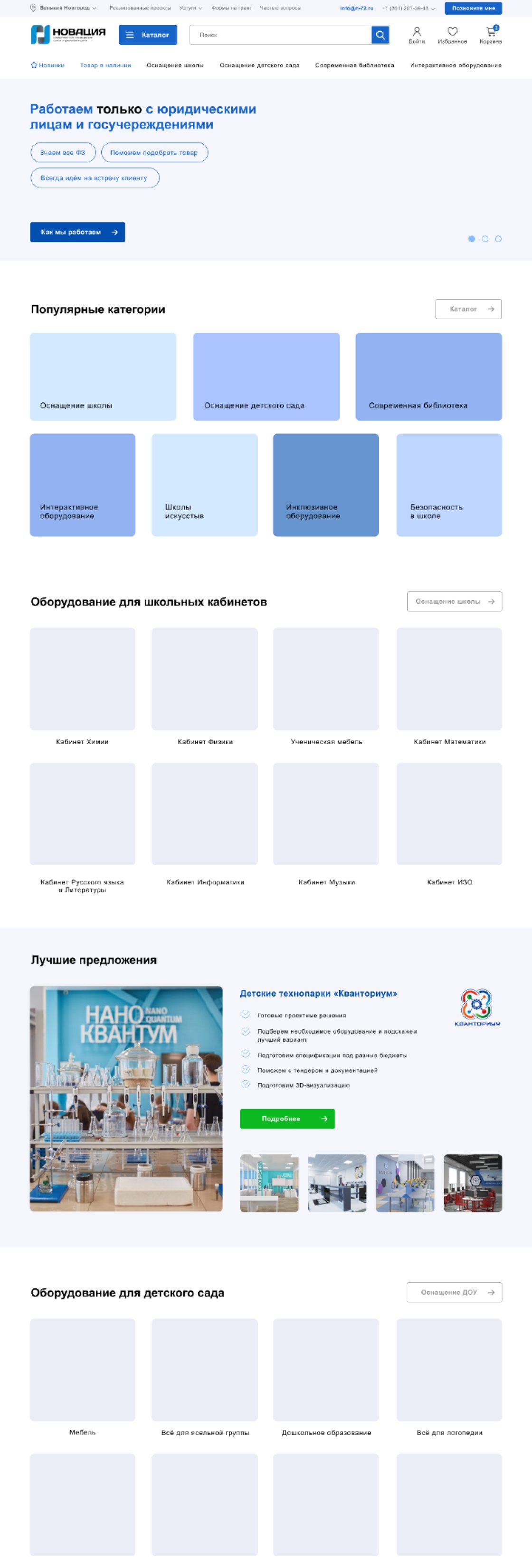
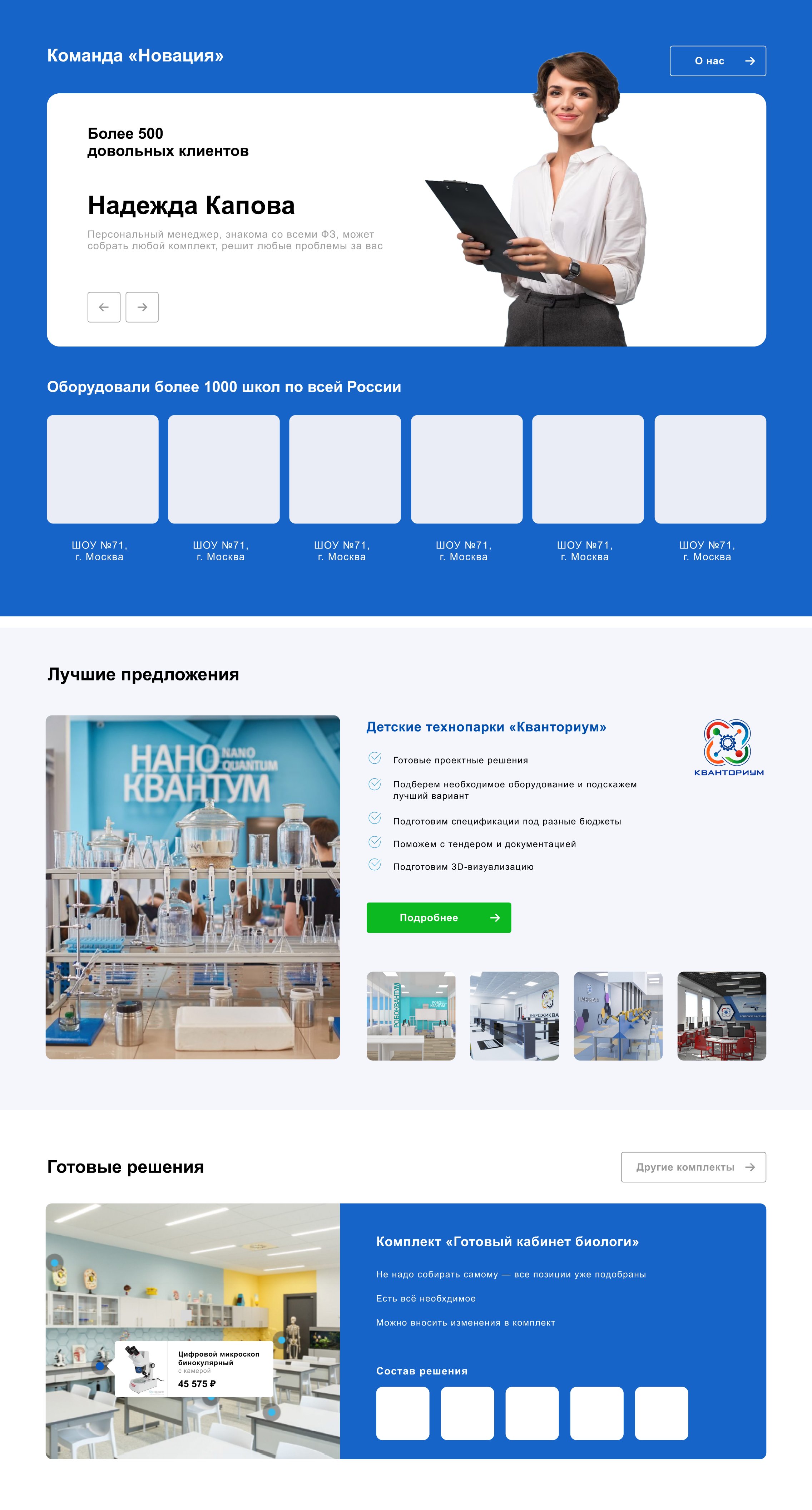
Главная страница
Изучили карту кликов главной страницы, соотнесли эти данные с нашими гипотезами о расположении текущих блоков, их читаемости и оформлению.
Предложили обновить «лицо» сайта: дали рекомендации по разработке баннеров, переработали расположение основных блоков, добавили точек входа в каталог продукции.



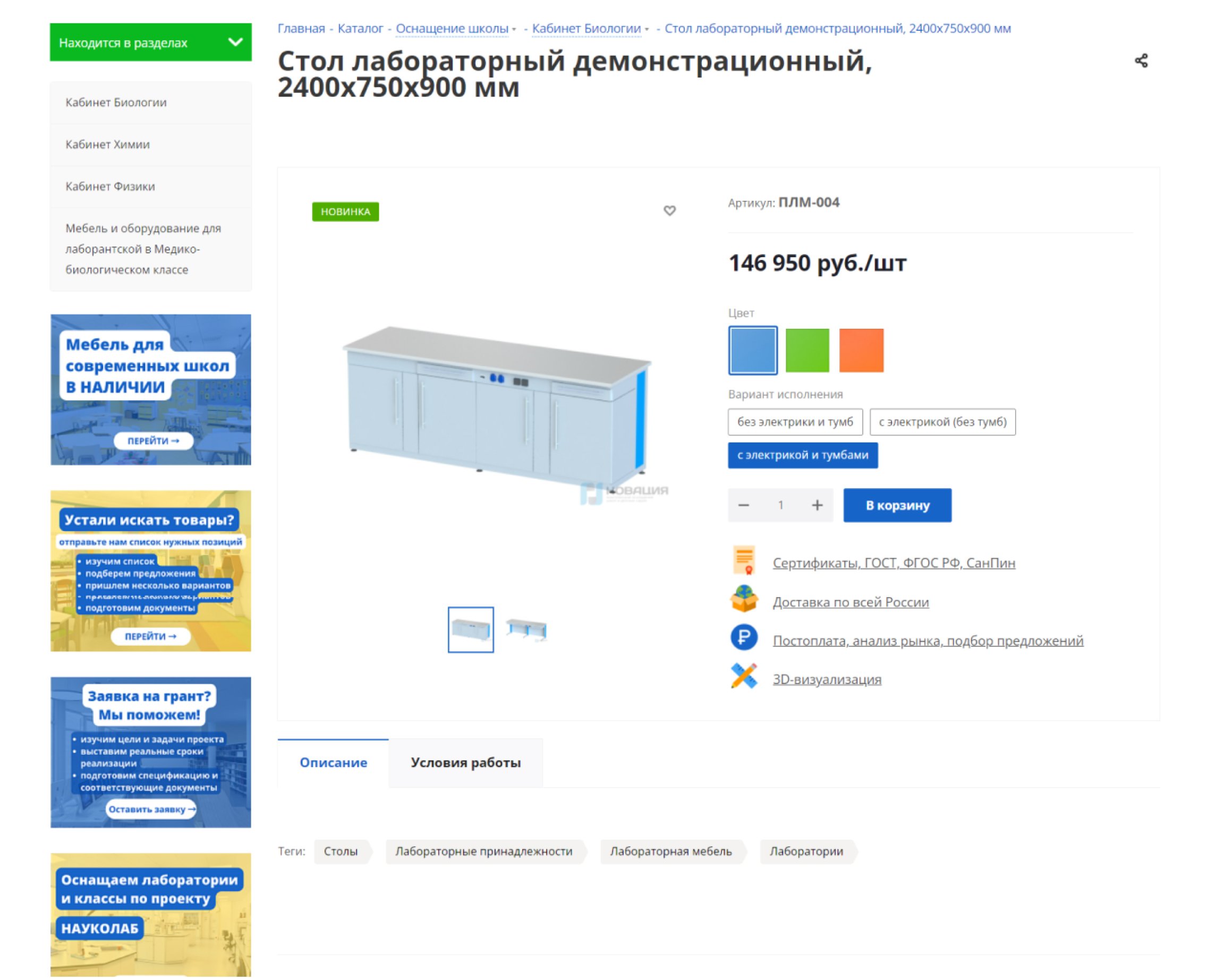
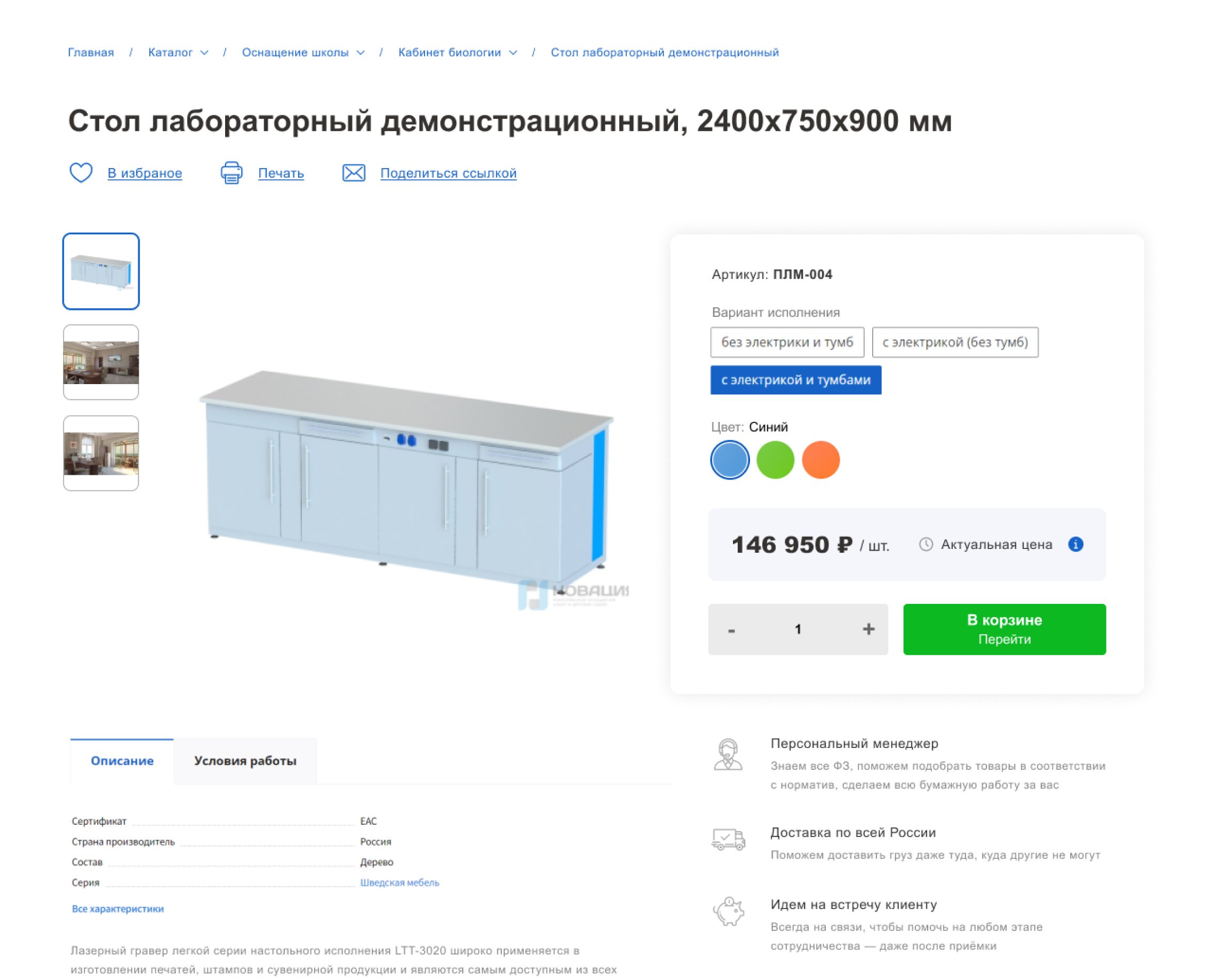
Карточка товара
Описали проблемы страницы и то, как они могут влиять на конверсию.
Разработали пример страницы, учитывая особенности работы клиента только с юридическими лицами. Выделили информацию об уникальных предложениях. Собрали в единый информационный блок название товара, цену и кнопку «Купить». Перенесли галерею на привычное место.


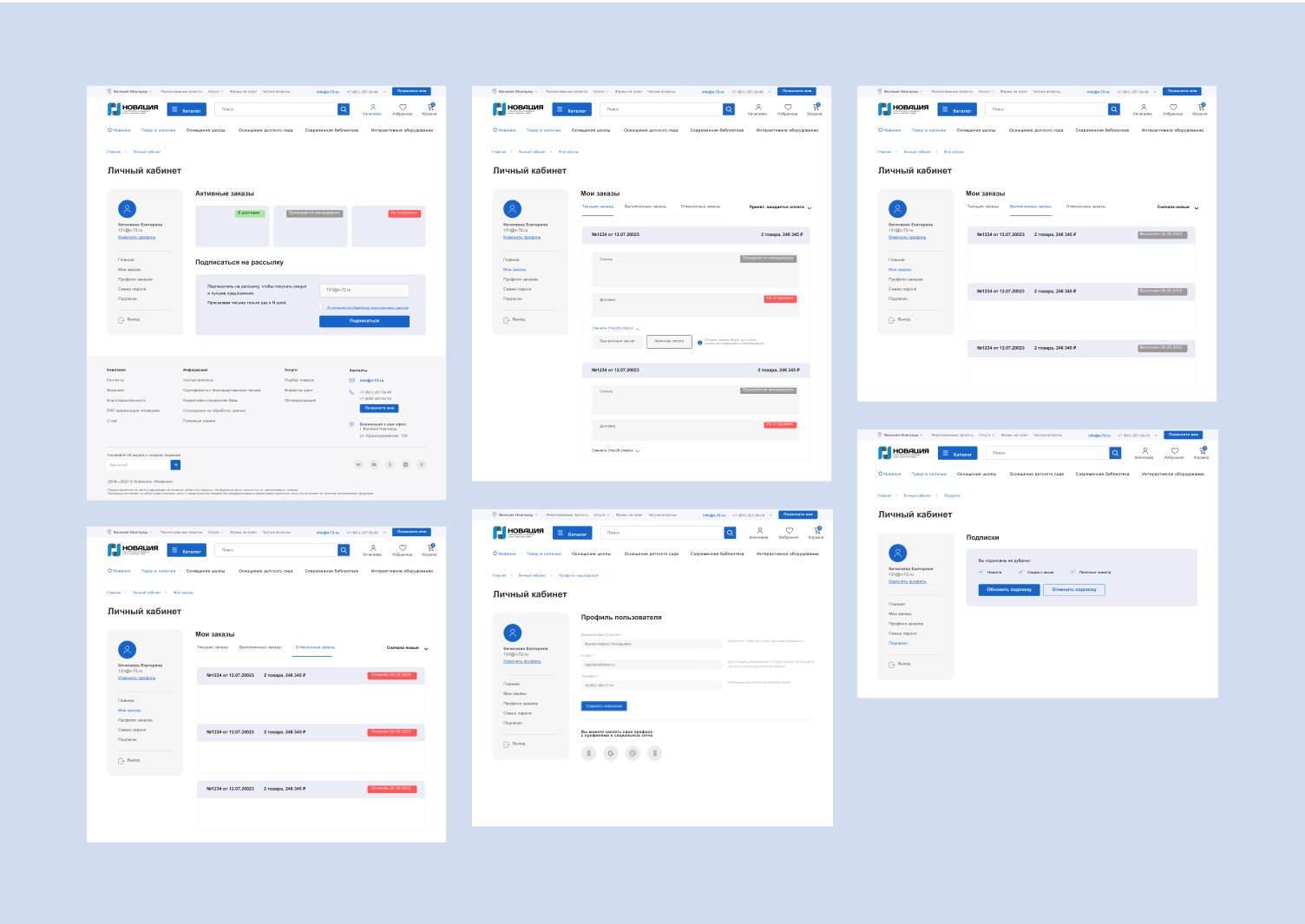
Избранное
На сайта просто не было раздела «Избранное» — он был объединен с корзиной. Мы объяснили, какие есть сценарии и user stories использования этой страницы и почему важно сделать её отдельно. Предложили свой вариант страницы для избранных товаров и дополнительный функционал, который бы сделал опыт пользователя комфортнее.

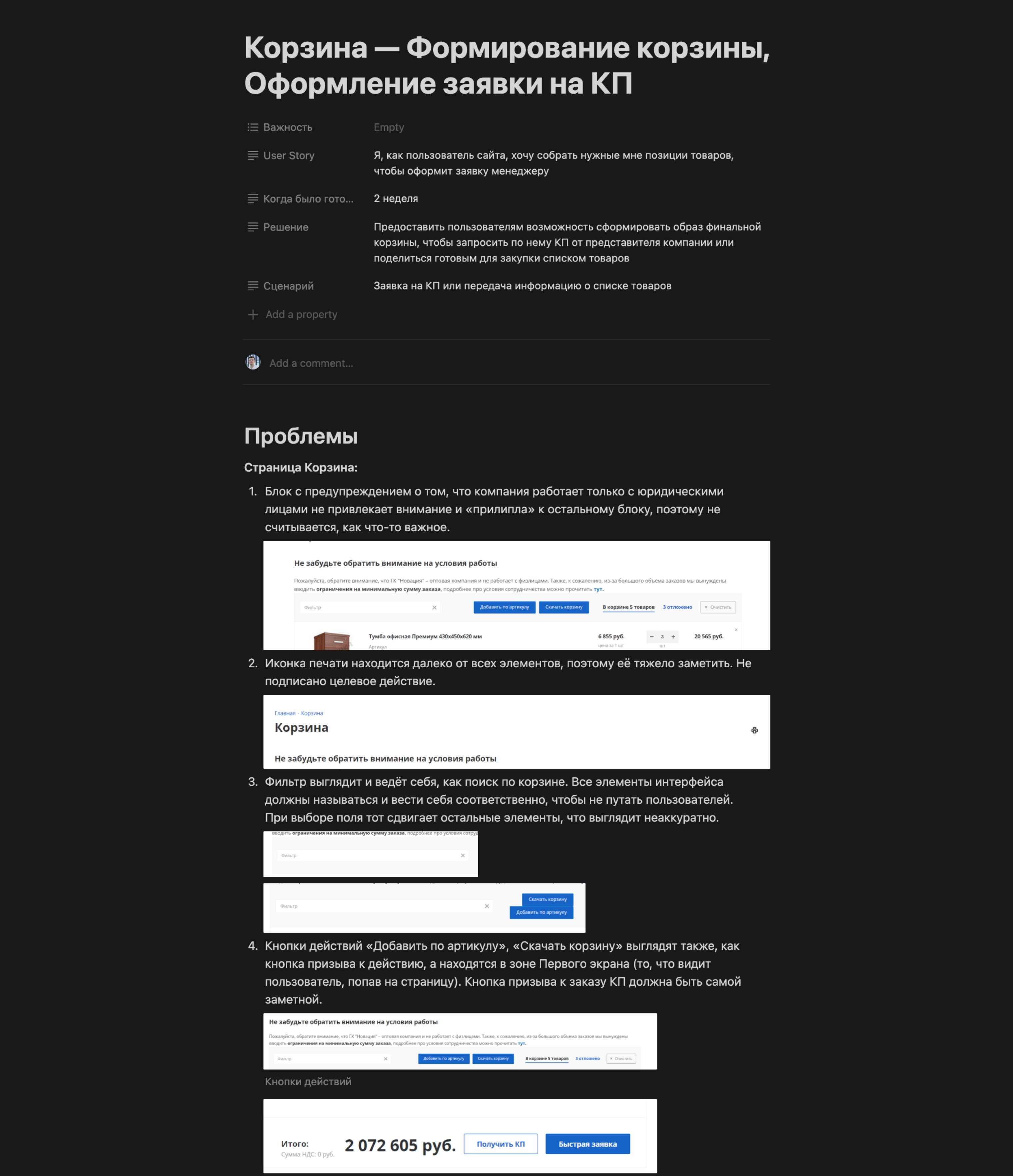
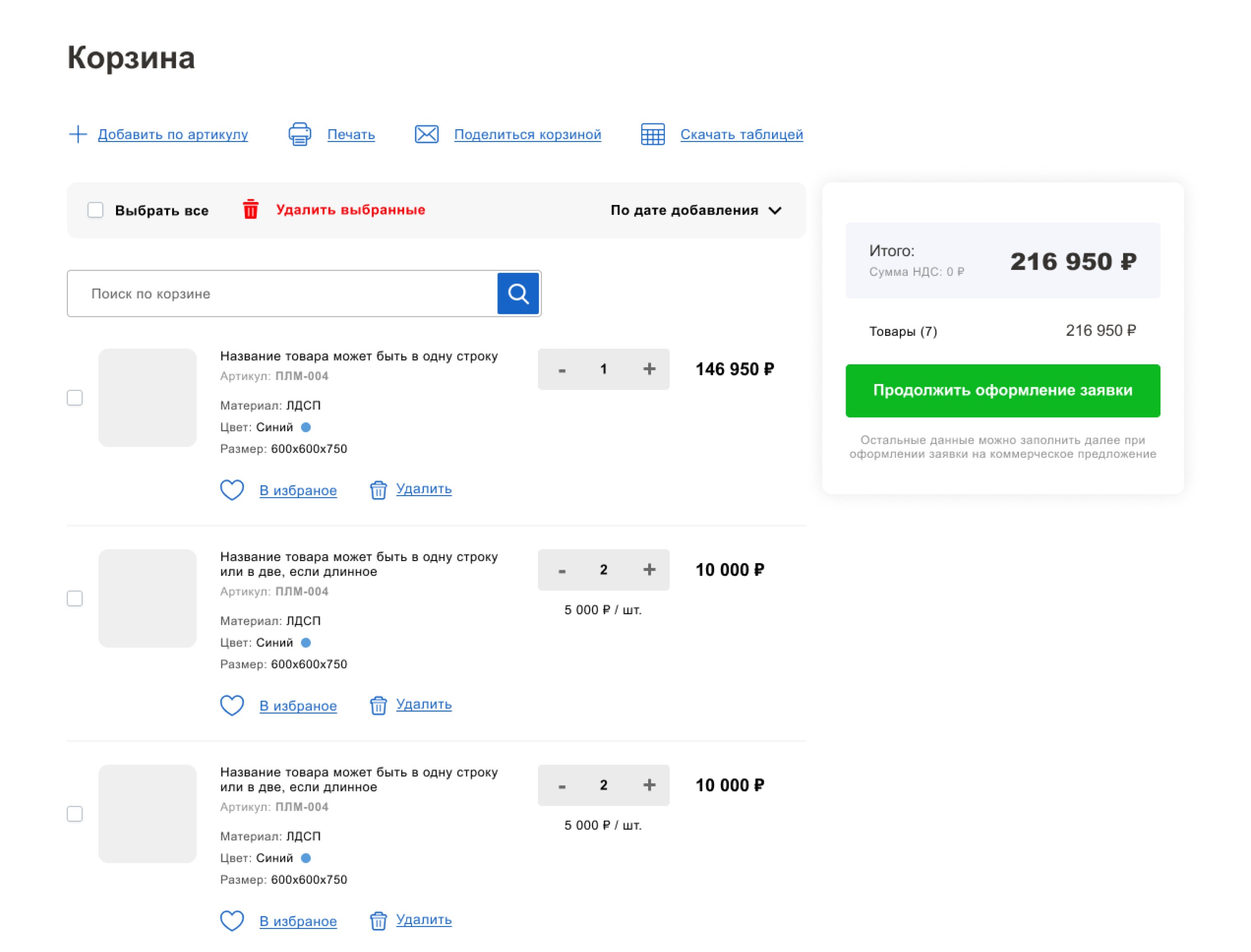
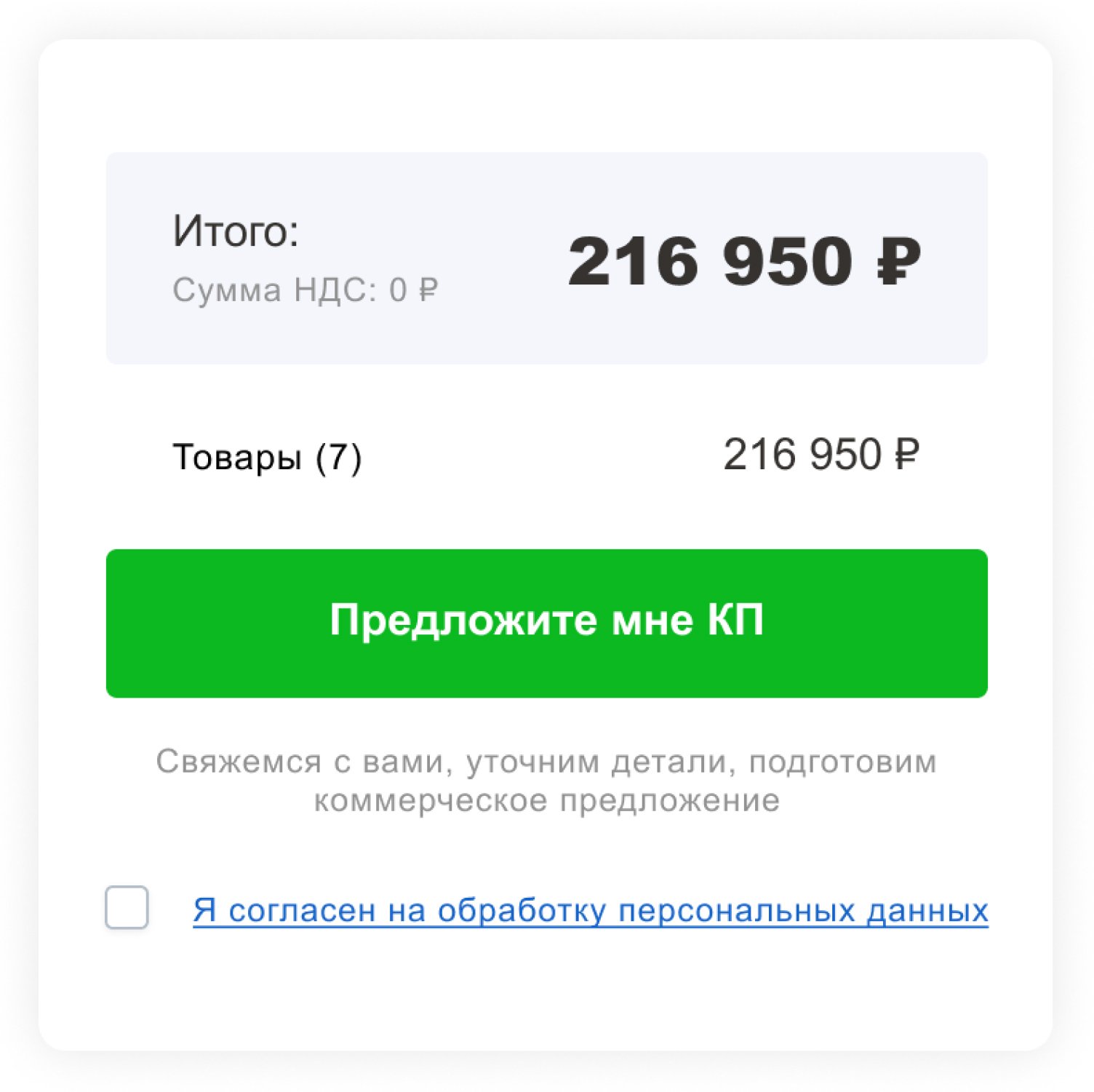
Корзина
Сейчас после оформления корзины товар не покупается сразу. Сперва создаётся заявка на оформление коммерческого предложения — это особенность работы с бюджетными организациями. Неочевидность этого действия приводила к отказам в корзине, так как клиентов пугала обязанность единовременного выкупа большого заказа.
Мы разработали возможные user stories, учли особенности оформления корзины и предоставили вариант дизайна страницы, который соответствует данным условиям.


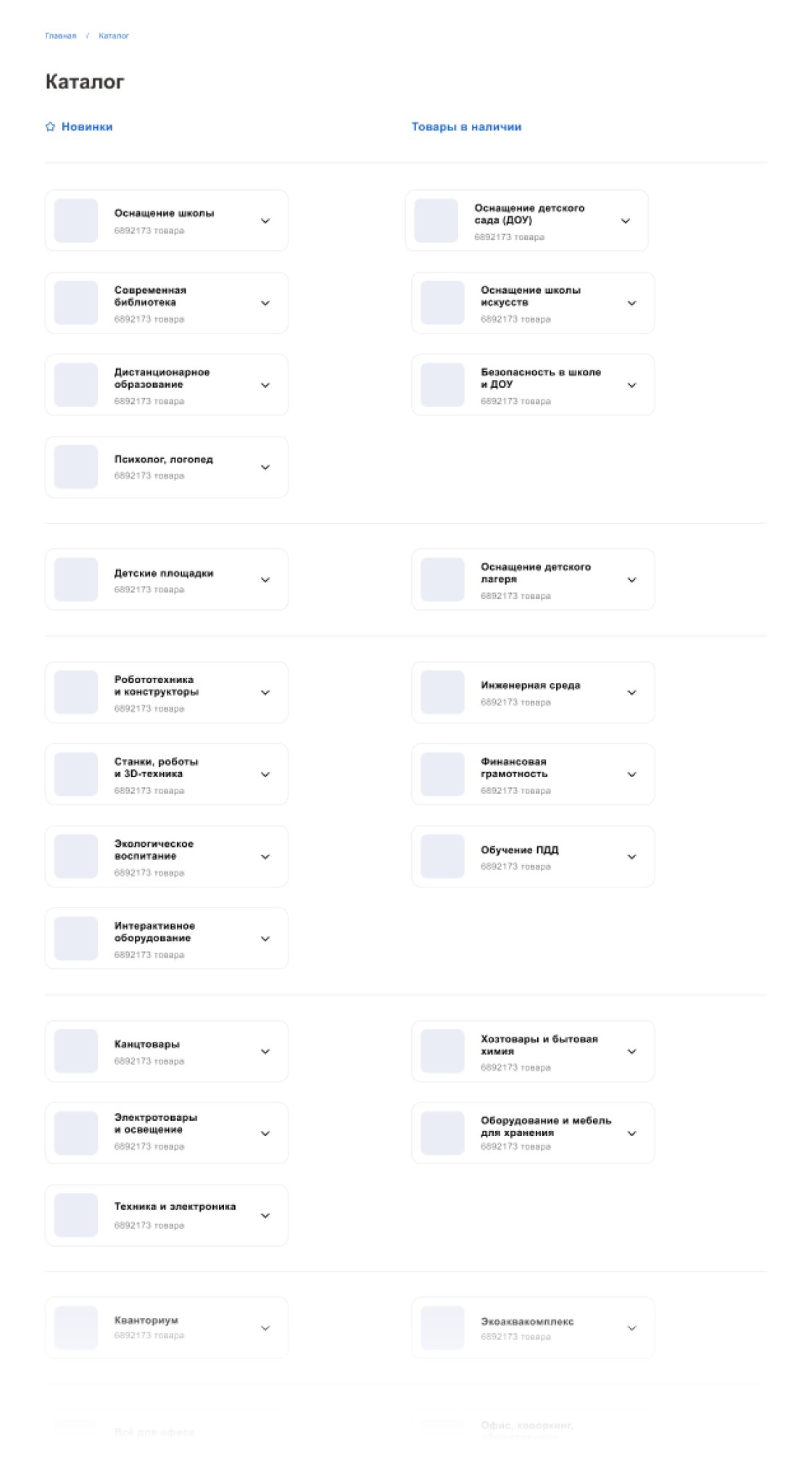
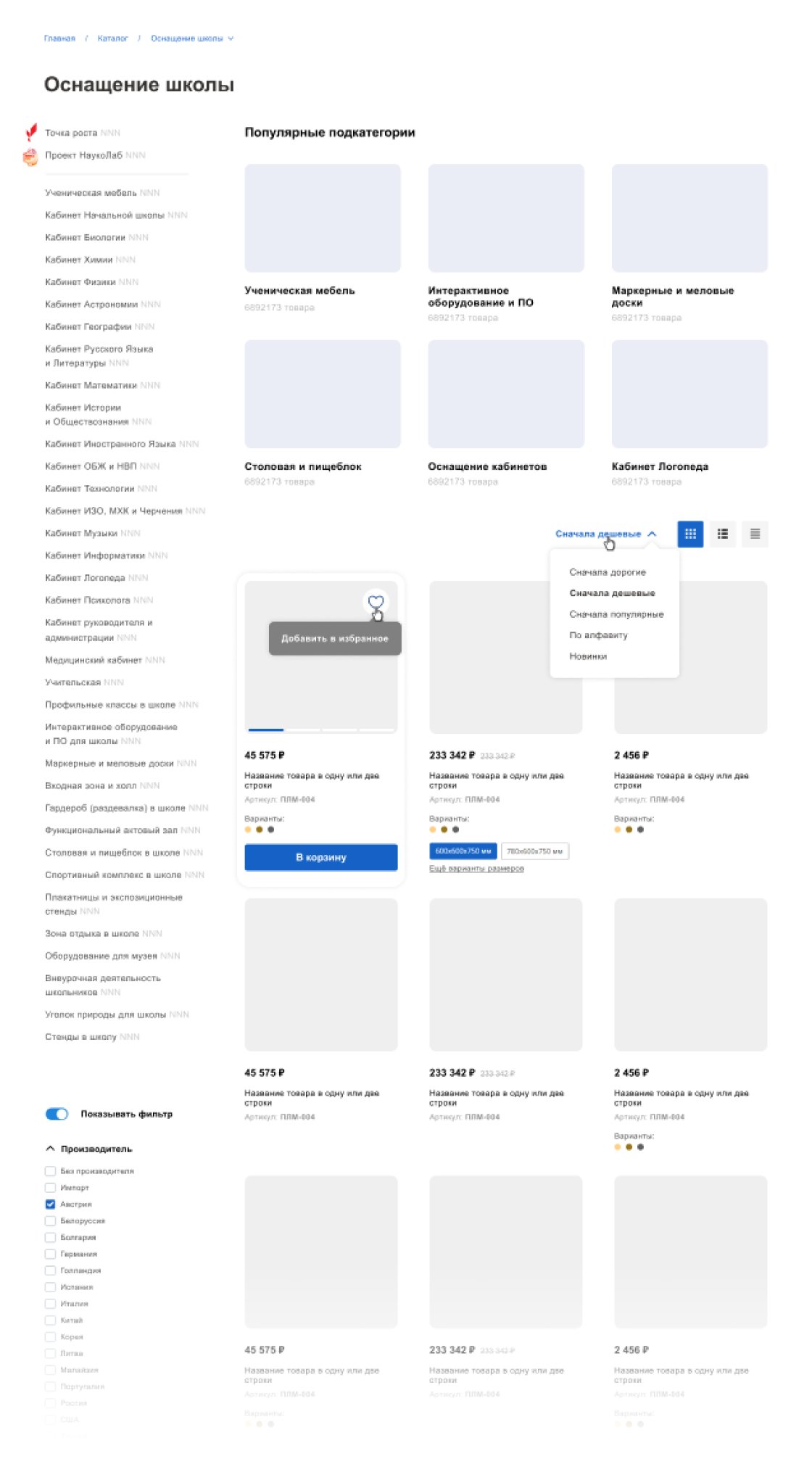
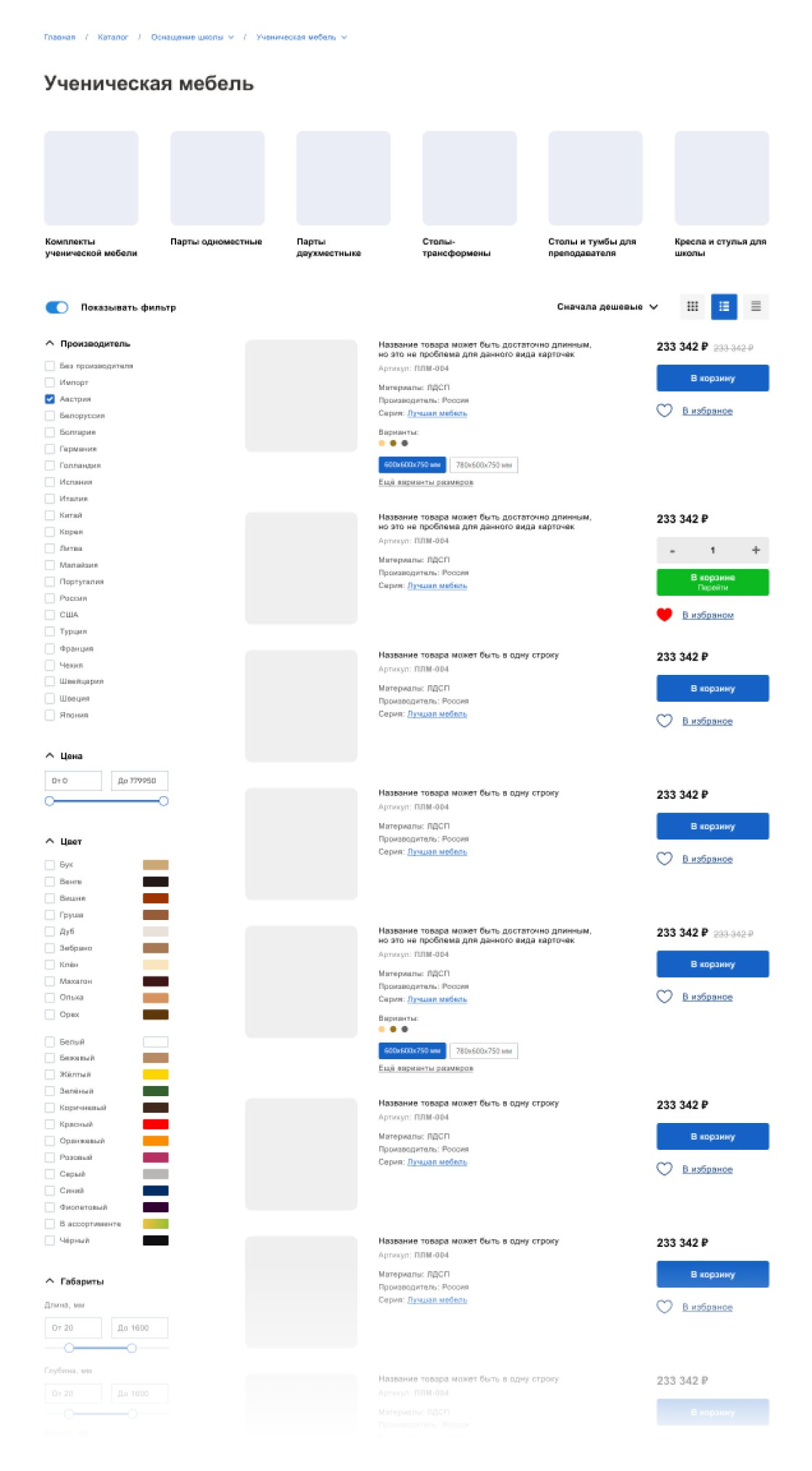
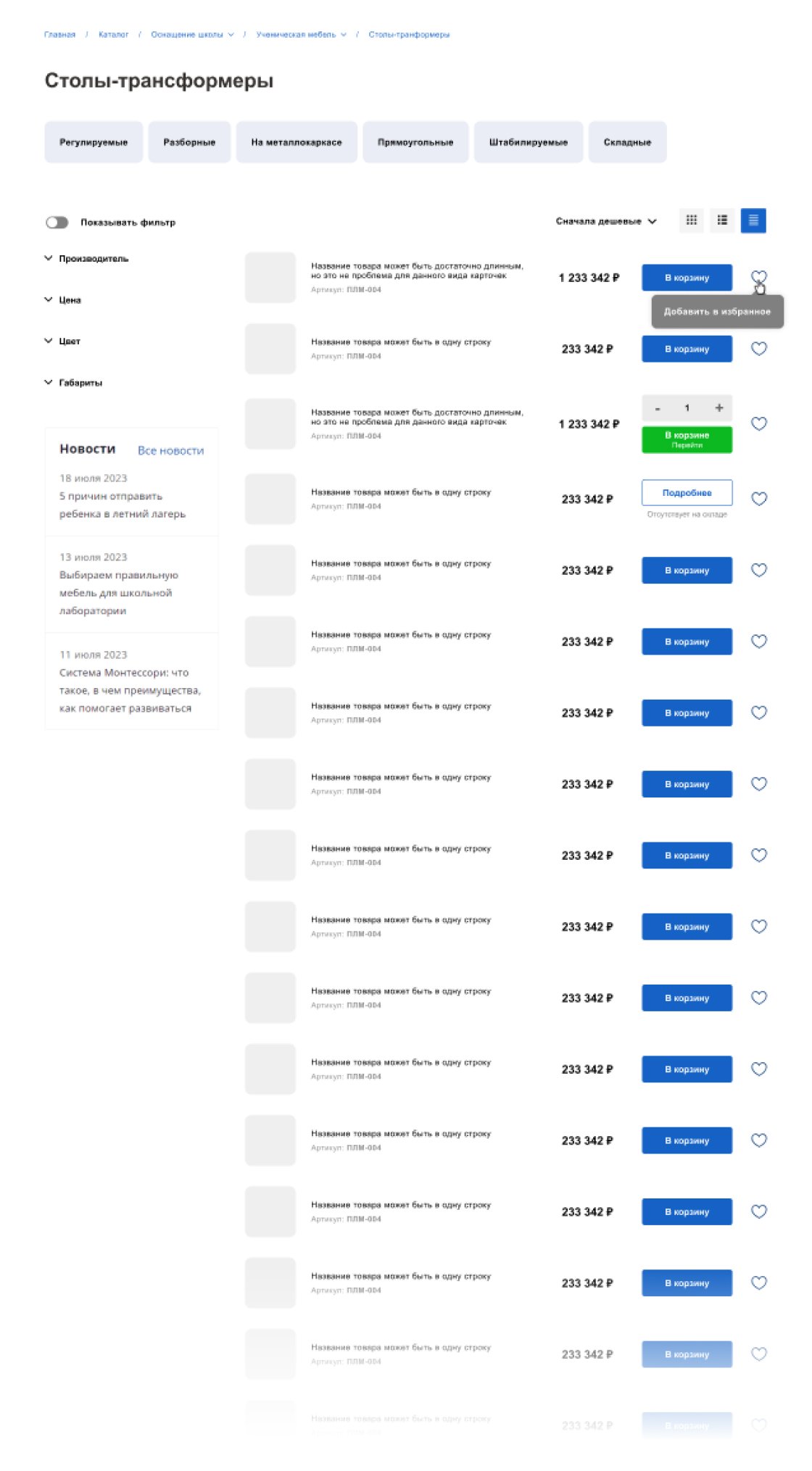
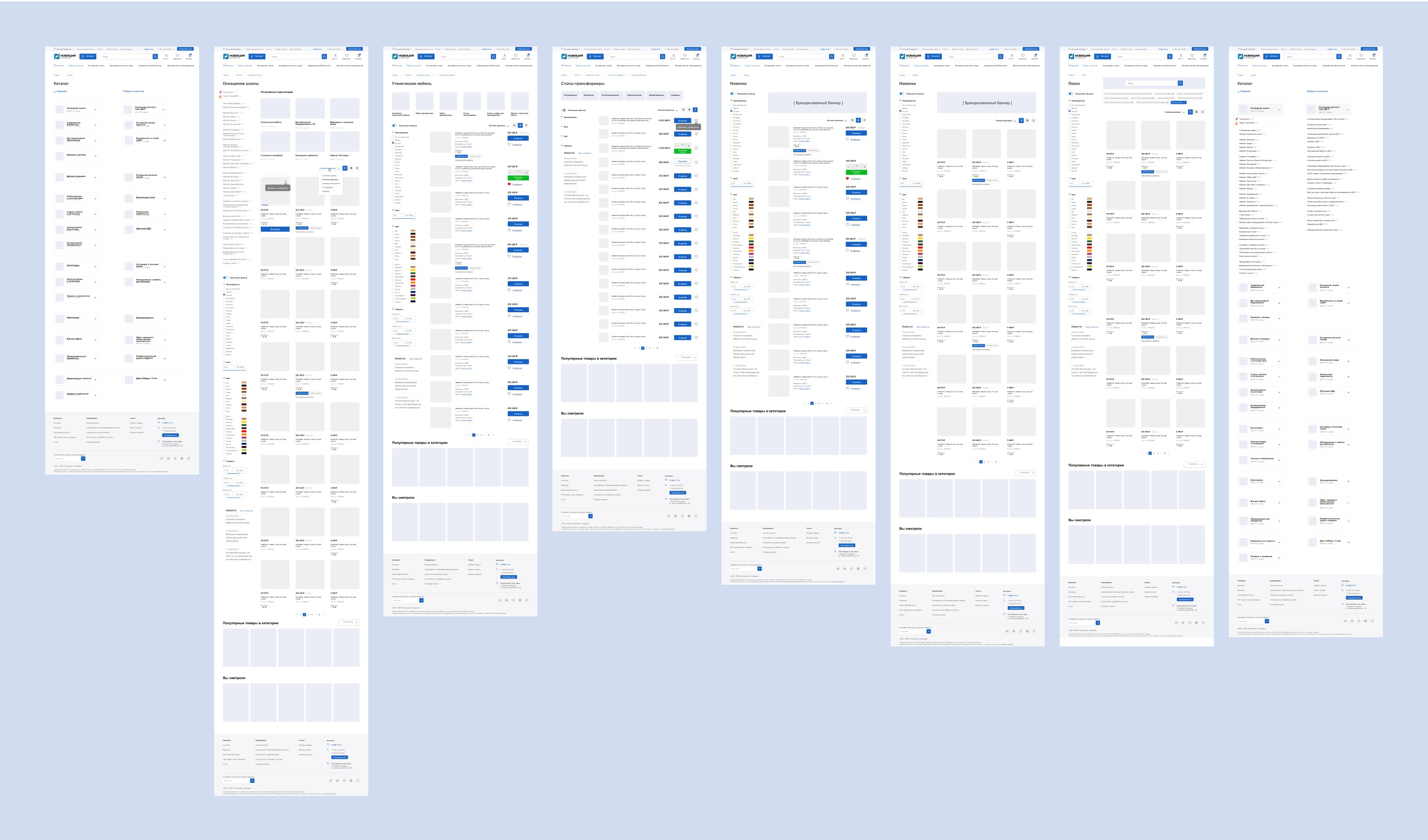
Каталог
Придумали, как сделать каталог более удобным и понятным для посетителей сайта — при этом с минимальными изменениями структуры. Так сайт станет заметно удобнее, а разработчикам не придётся полностью переписывать систему каталога.
Переработали текущую систему перемещения пользователя по каталогу в соответствии с современными тенденциями e-commerce.




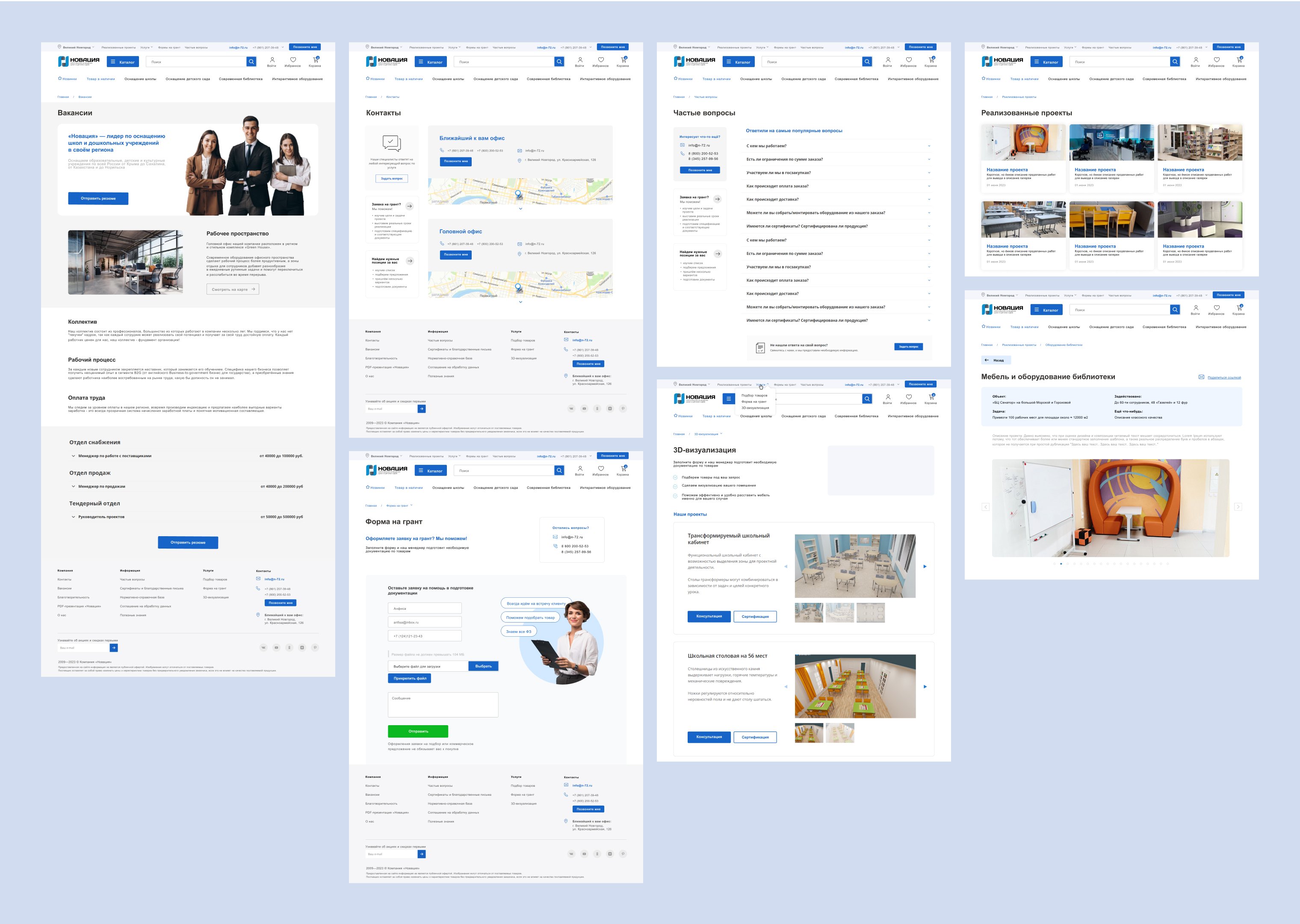
Также изучили все остальные страницы и внесли план доступных изменений, которые качественно улучшат пользовательский опыт посетителей сайта.




Отзыв клиента
Brele — это не только про опыт, знание продукта и системный подход. Это про интерес, человечность и горение делом. Это команда, в которой я уверена, она единственная РЕШАЕТ проблемы, а не создаёт, и выступает на моей стороне.
Юлия Снигирева
Директор в «Новация»

Результаты
n-72.ruДавайте обсудим ваш проект
Напишите нам и мы ответим в течение дня
Александр Солтан
CEO
ЗАПОЛНИТЕ ФОРМУ
Всё получили!
Свяжемся с вами в ближайшее время