Аудит онлайн-кинотеатра Flex
- UX/UI
- Аудит
- Редизайн

Клиент
Flex — онлайн-кинотеатр, который вступает в гонку с крупнейшими игроками рынка. У него есть сильная сторона — собственная студия озвучки, которая делает фильмы и сериалы узнаваемыми, и помогает выделяться на фоне конкурентов.
Наша задача была разобраться: всё ли в продукте работает, как задумано, а если нет — как это улучшить.
UX онлайн-кинотеатра: меньше действий — больше удовольствия
В идеальном онлайн-кинотеатре пользователь вообще не думает о том, как всё устроено. Он нажимает пару кнопок — и смотрит кино или сериал.
Но на деле UX — это десятки мелких решений, которые складываются в общее ощущение «удобно» или «раздражает». Задача хорошего UX — убрать лишние клики, запутанные формы, нелогичные переходы и всё, что мешает.
Мы посмотрели на продукт глазами зрителя: от первого захода на сайт до продления подписки. Где неудобно? Где непонятно? Где человеку хочется закрыть вкладку? Цель — сделать так, чтобы пользователь тратил минимум усилий, а получал максимум удовольствия от использования сервиса.
Проблемные места UX/UI
У Flex наблюдалась тревожная тенденция — пользователи неохотно оформляли первую подписку и редко её продлевали. Интерфейс местами был перегружен и не вызывал доверия. Не хватало ощущения заботы и простоты — того самого комфортного UX, из-за которого хочется пользоваться сервисом снова.
Во время UX/UI аудита мы нашли несколько ключевых зон роста:
— Онбординг и регистрация — лишние шаги, где пользователь теряет фокус.
— Промо и тарифы — выгода неочевидна, кнопки не мотивируют.
— Каталог — перегруженные фильтры, сложный поиск.
— Плеер — спрятанные настройки, запутанная навигация.
— Главная страница — не удерживает внимание и не ведёт к действию.
Для каждой из этих зон мы описали проблему и показали наглядное решение. При этом учли разные сценарии использования, не ломая логику продукта.
Сценарии и UX/UI онлайн-кинотеатра
Онлайн-кинотеатр — это в первую очередь сценарии поведения. Один зритель ищет фильм на телевизоре с пультом, другой включает сериал на телефоне по дороге домой, третий продлевает подписку с ноутбука. Кто-то не знает, что хочет посмотреть, а кто-то ищет конкретное кино. У каждого — свой контекст и свои задачи.
Мы составили user story map, чтобы увидеть весь путь пользователя: где он теряется, что можно улучшить, а где всё работает отлично. Например, регистрация и авторизация — частая точка, где зрители «застревают». Для тарифов важна логика сравнения, а для плеера — доступ к настройкам без лишних кликов. Все эти сценарии мы учли в аудите.
Онлайн-кинотеатр: UX в действии
Хороший UX — это постоянная работа с продуктом: проверка гипотез, сбор обратной связи и улучшения. Поэтому мы не ограничились выявлением проблем, а помогли выстроить процесс, при котором интерфейс развивается дальше, уже силами команды Flex.
Мы оформили результаты UX/UI аудита в виде документа в Notion — в нём для каждой проблемы указали рекомендации, обоснования и примеры, как это может выглядеть в интерфейсе. Каждой задаче присвоили приоритет и описали решения для разных устройств, ведь пользовательский опыт сильно зависит от типа экрана.

Что сделали
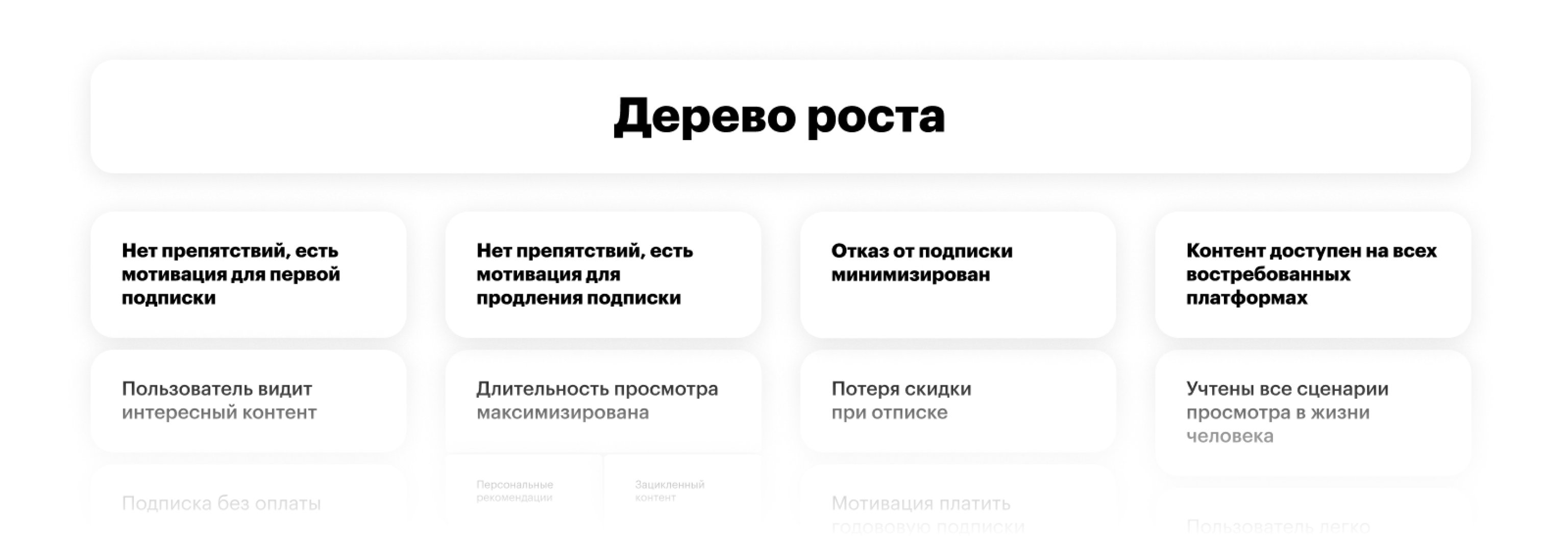
Начали со стратегии развития
Визуализировали стратегию бизнеса с помощью дерева роста: показали возможные пути развития продукта в виде ветвей, отметили, какие из них важно развивать в первую очередь, а на какие сделать акцент позже. На первый взгляд метод может показаться абстрактным, но на практике он помогает расставить приоритеты и понять, с чего начинать работу.

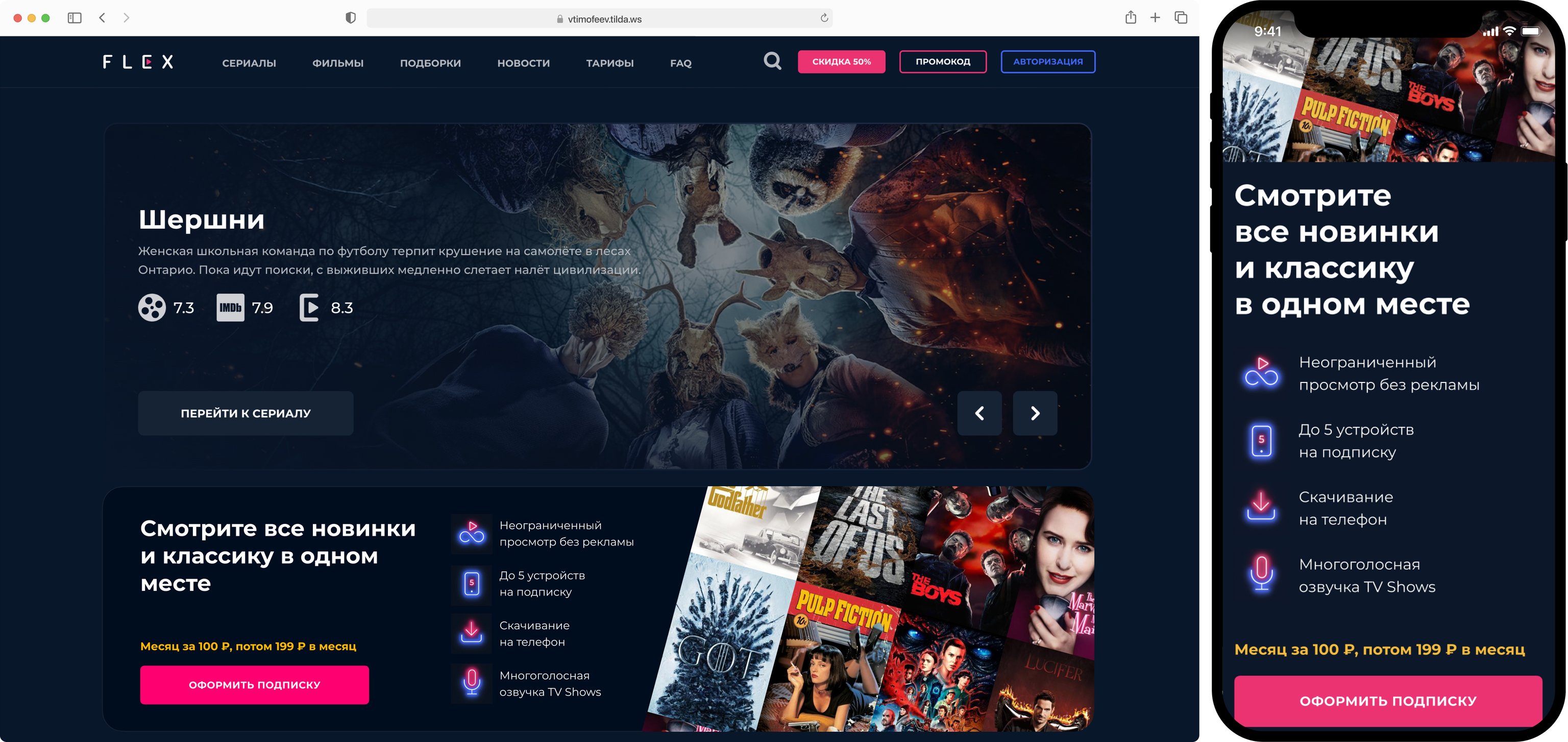
Подчеркнули, зачем нужна подписка
Предложили показывать промоблоки неавторизованным пользователям в заметных местах — например, при изучении контента. Так человек сразу увидит выгоду подписки и оформит её, чтобы смотреть кино без ограничений.

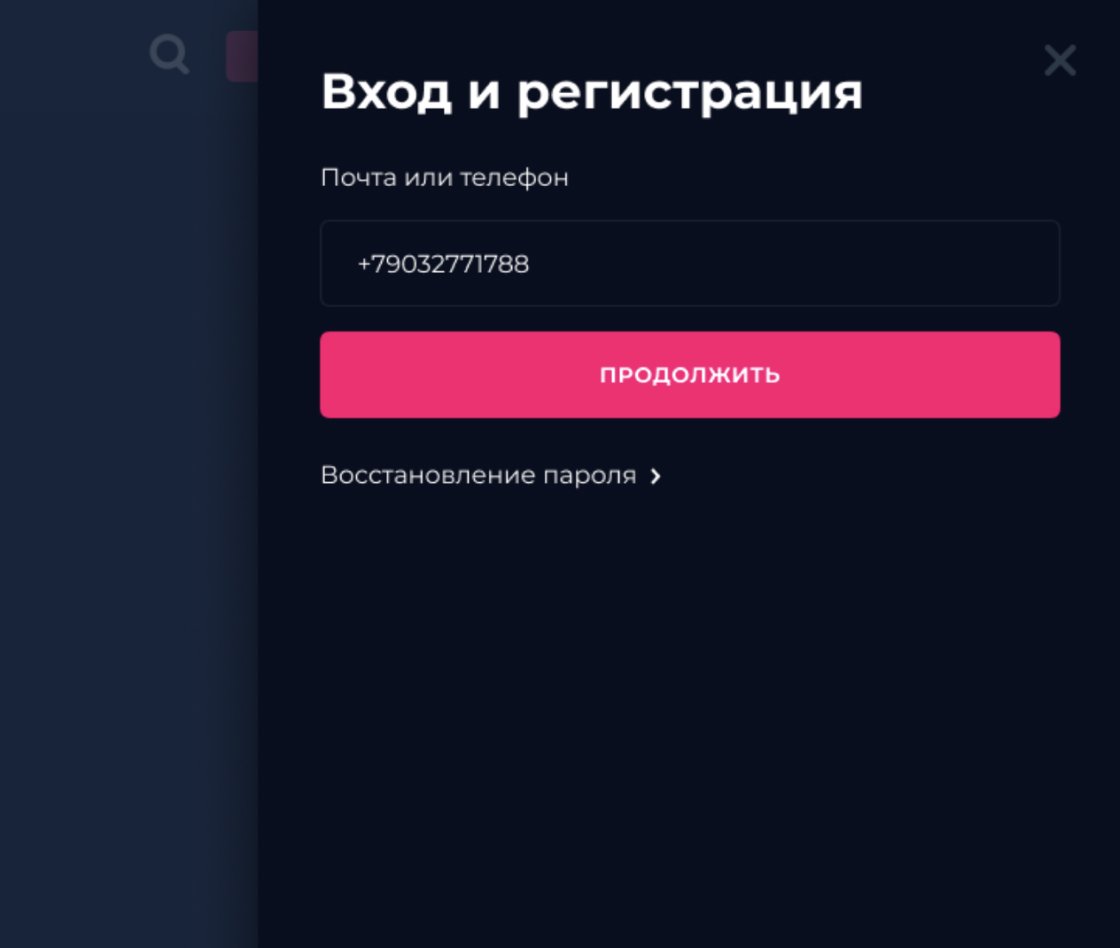
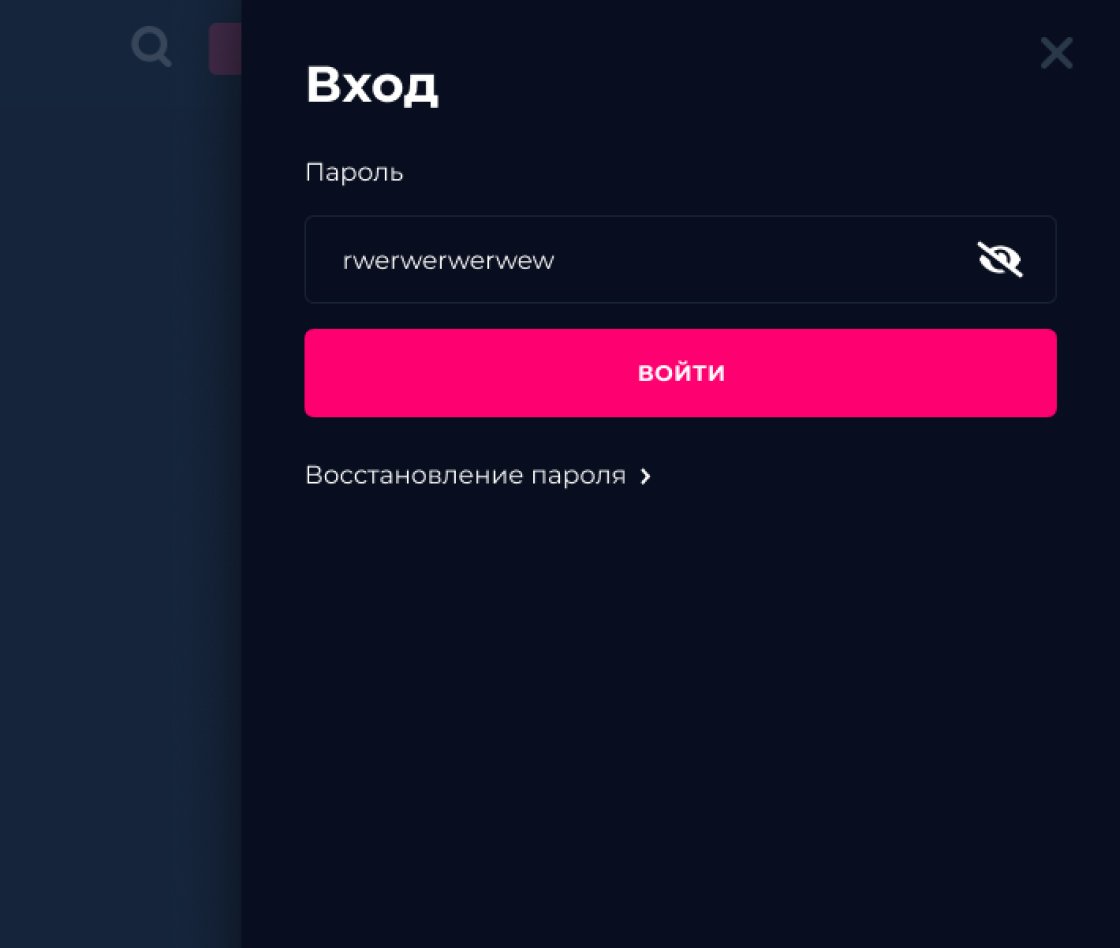
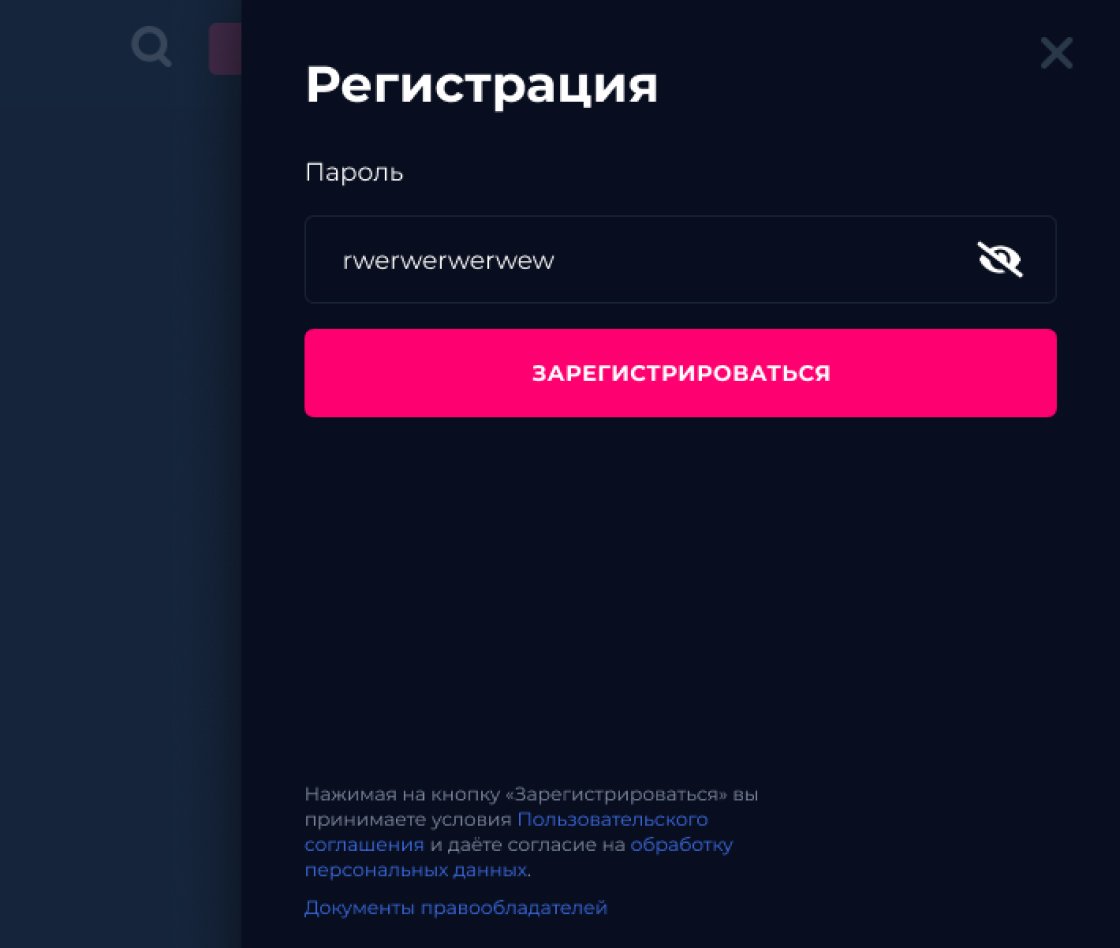
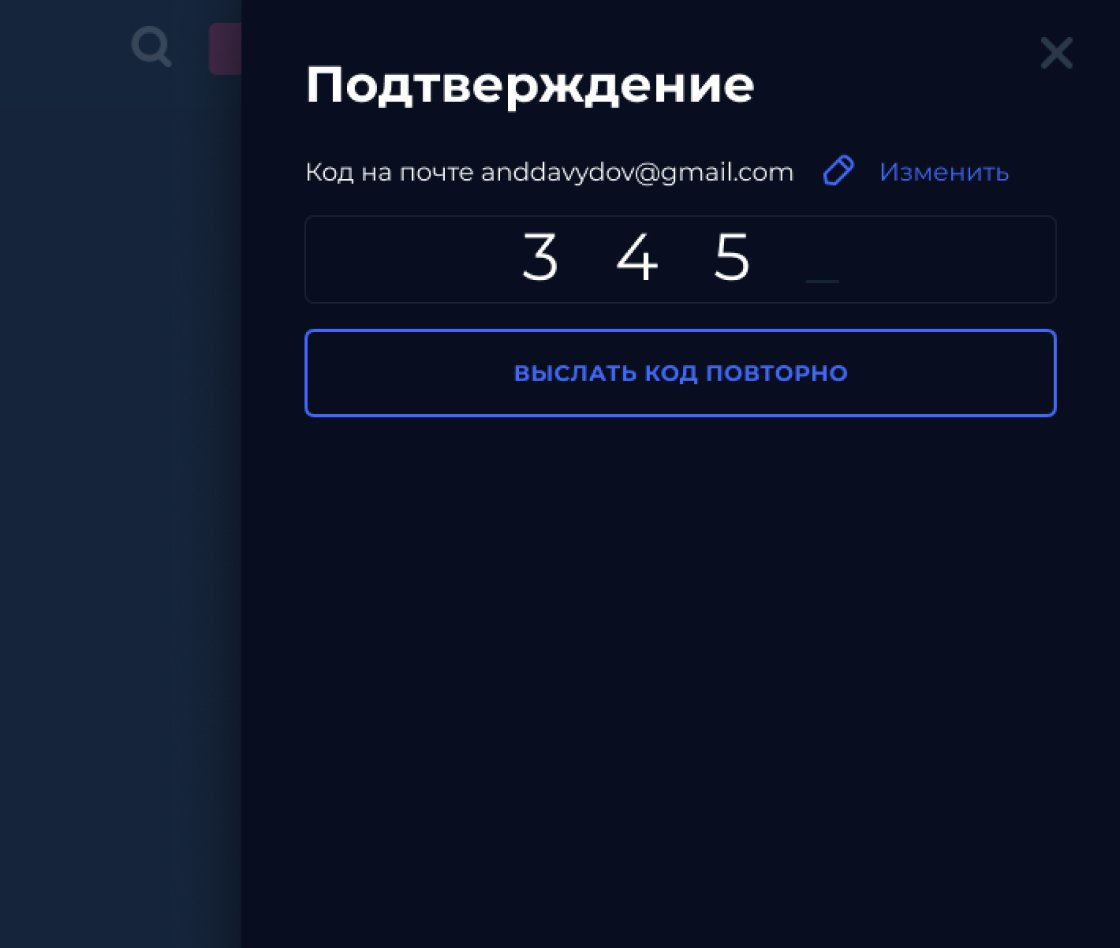
Вход и регистрация без лишних шагов
Мы посоветовали Flex объединить окна входа и регистрации, чтобы пользователь не тратил время. Если почта или телефон уже есть в базе — система авторизует зрителя, если нет — создаёт новый профиль. Восстановить пароль можно на том же экране, без переходов. Так человек остаётся на нужной странице и не раздражается из-за лишних действий.




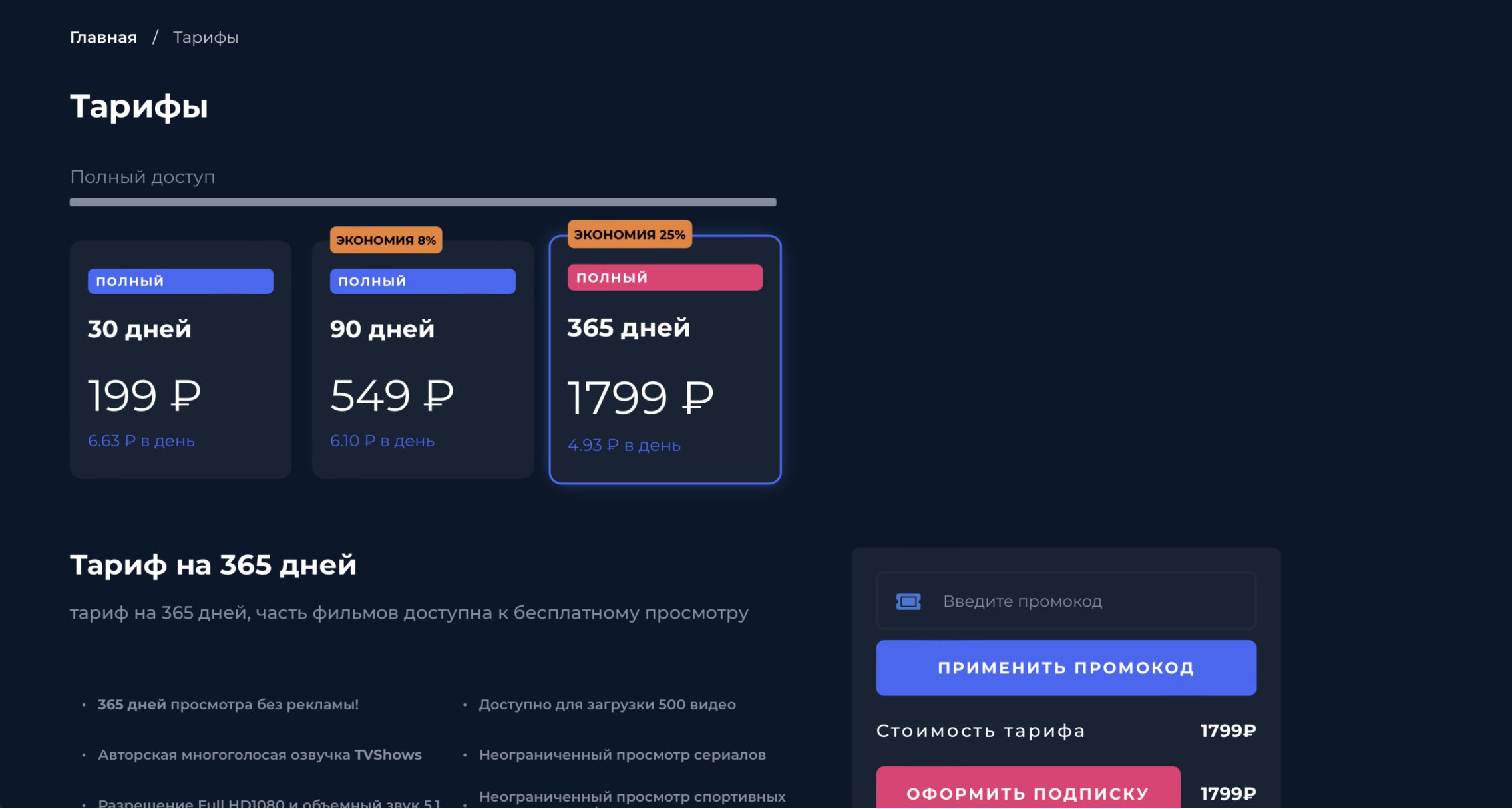
Наглядные тарифы
Сделали сравнение простым: цена за месяц, цена за год, выгода — всё перед глазами. И сразу кнопка оплаты.


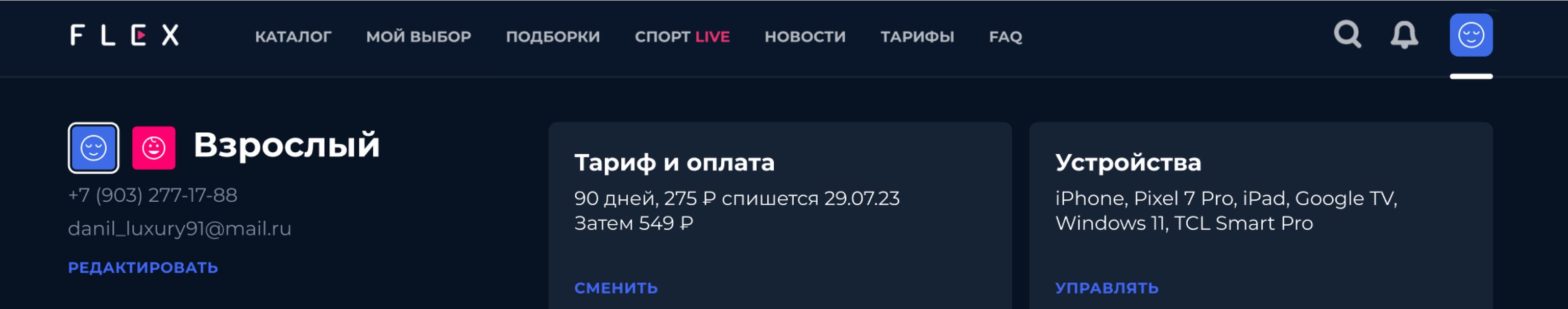
Детский профиль
Если дети и родители используют один профиль, алгоритм может показывать родителям мультфильмы, а детям — неинтересный или даже нежелательный взрослый контент.
Предложили сделать быстрое переключение между профилями, чтобы взрослый контент не мешал детскому и наоборот.

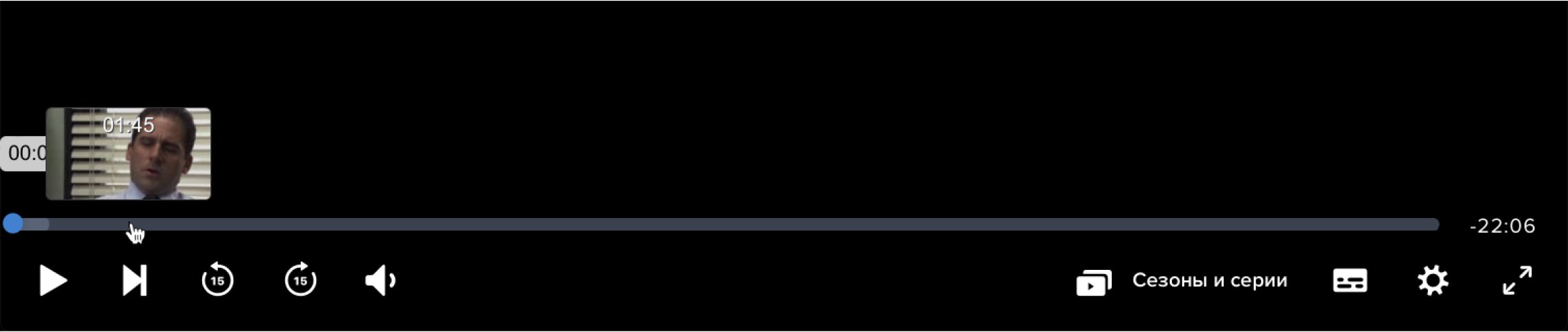
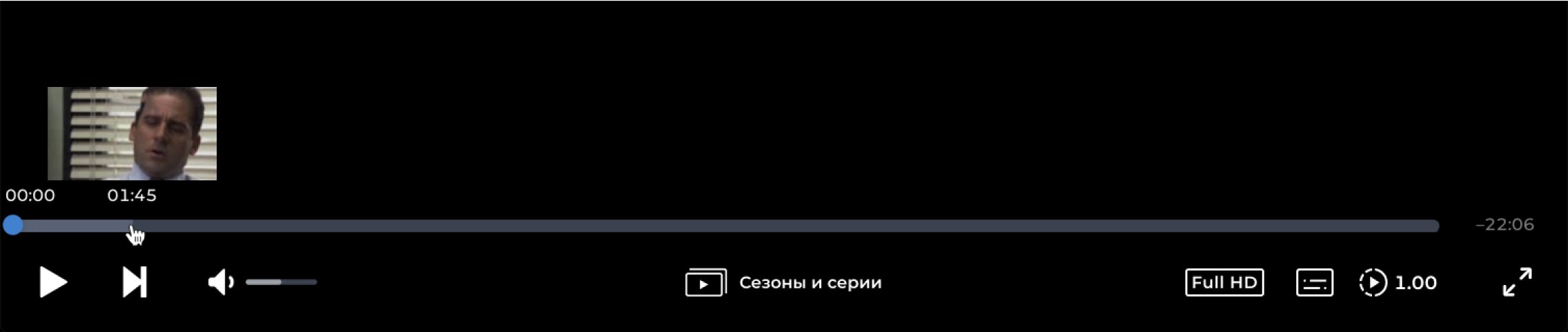
Настройки плеера
Показали, как сделать навигацию по таймлайну проще и сократить количество кликов для изменения скорости, качества видео и субтитров. Теперь пользователь может быстро настраивать просмотр и сосредоточиться только на кино.


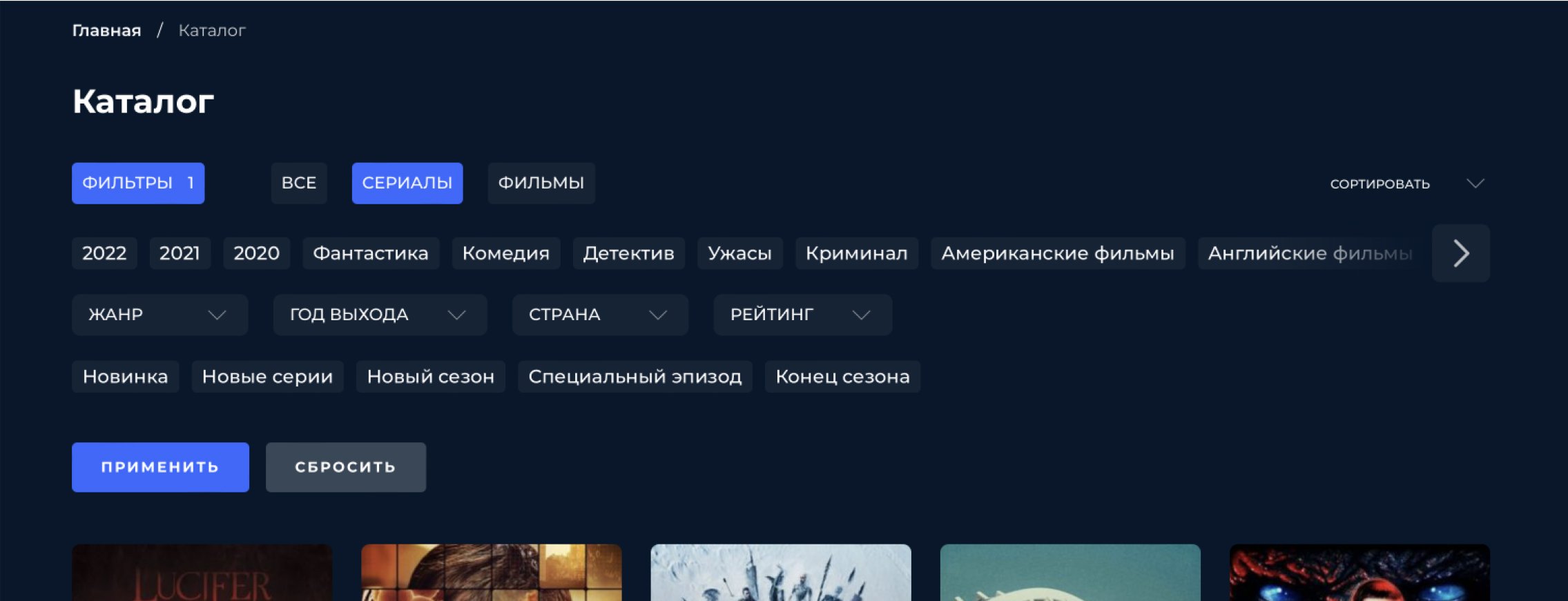
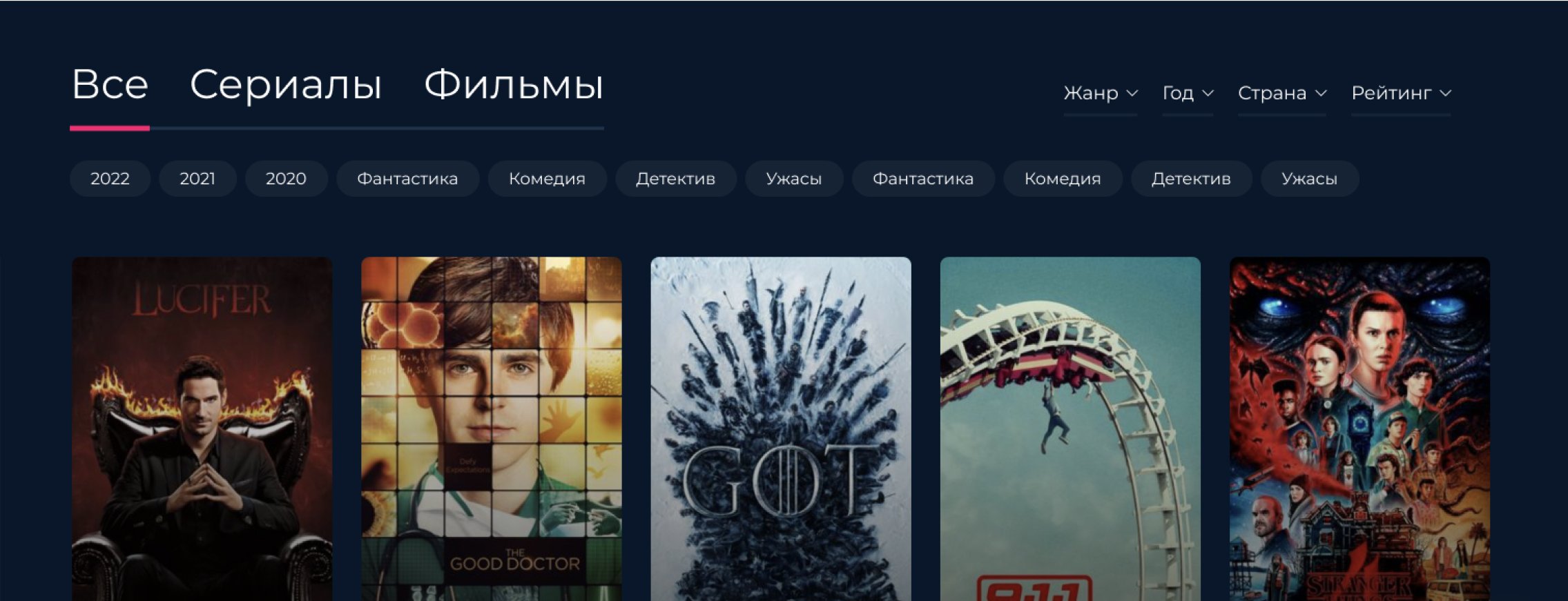
Выбор фильма или сериала
Показали, как разгрузить громоздкий фильтр, чтобы поиск стал проще и интуитивно понятнее. Теперь пользователь легко находит нужное видео.


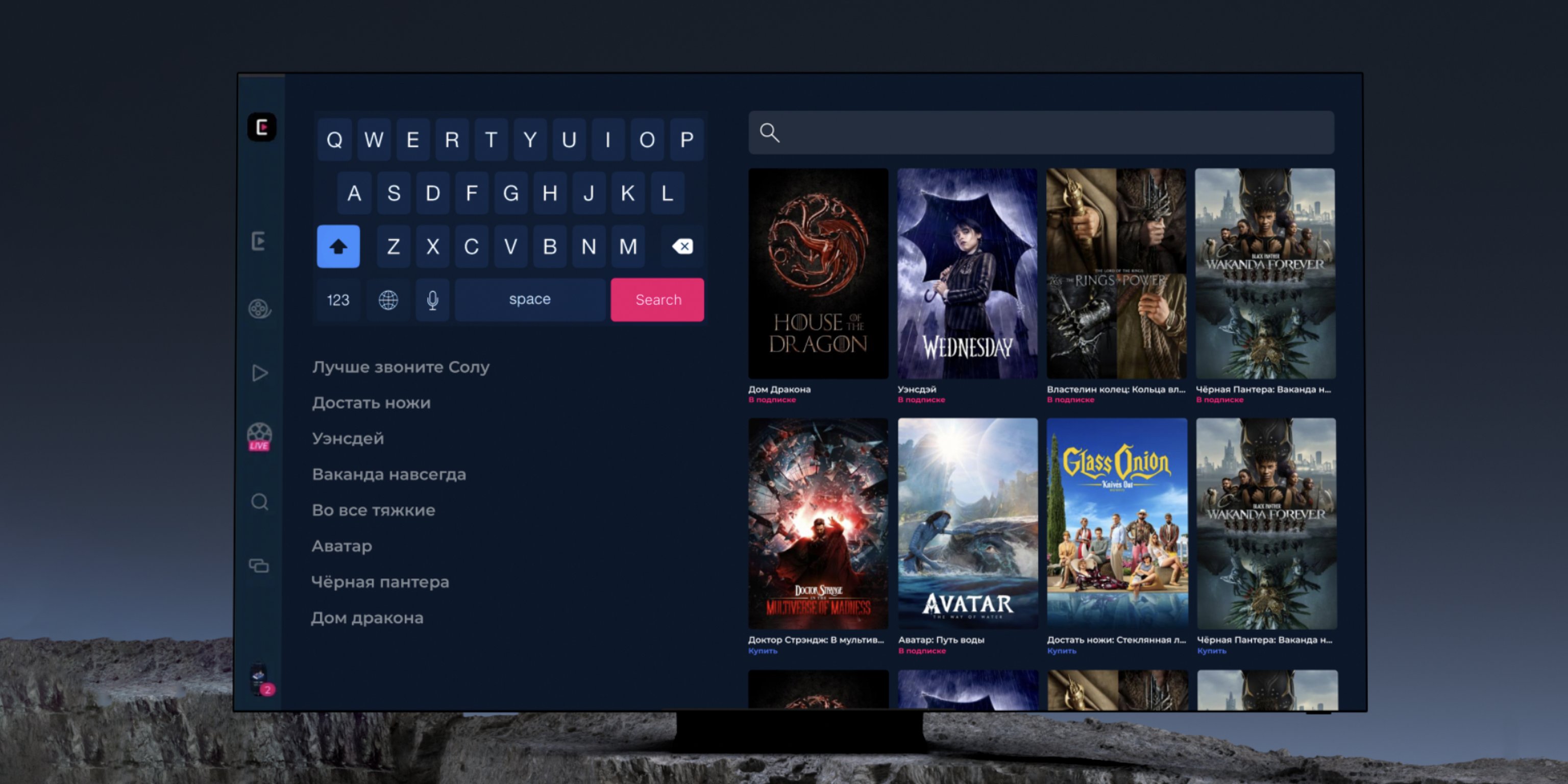
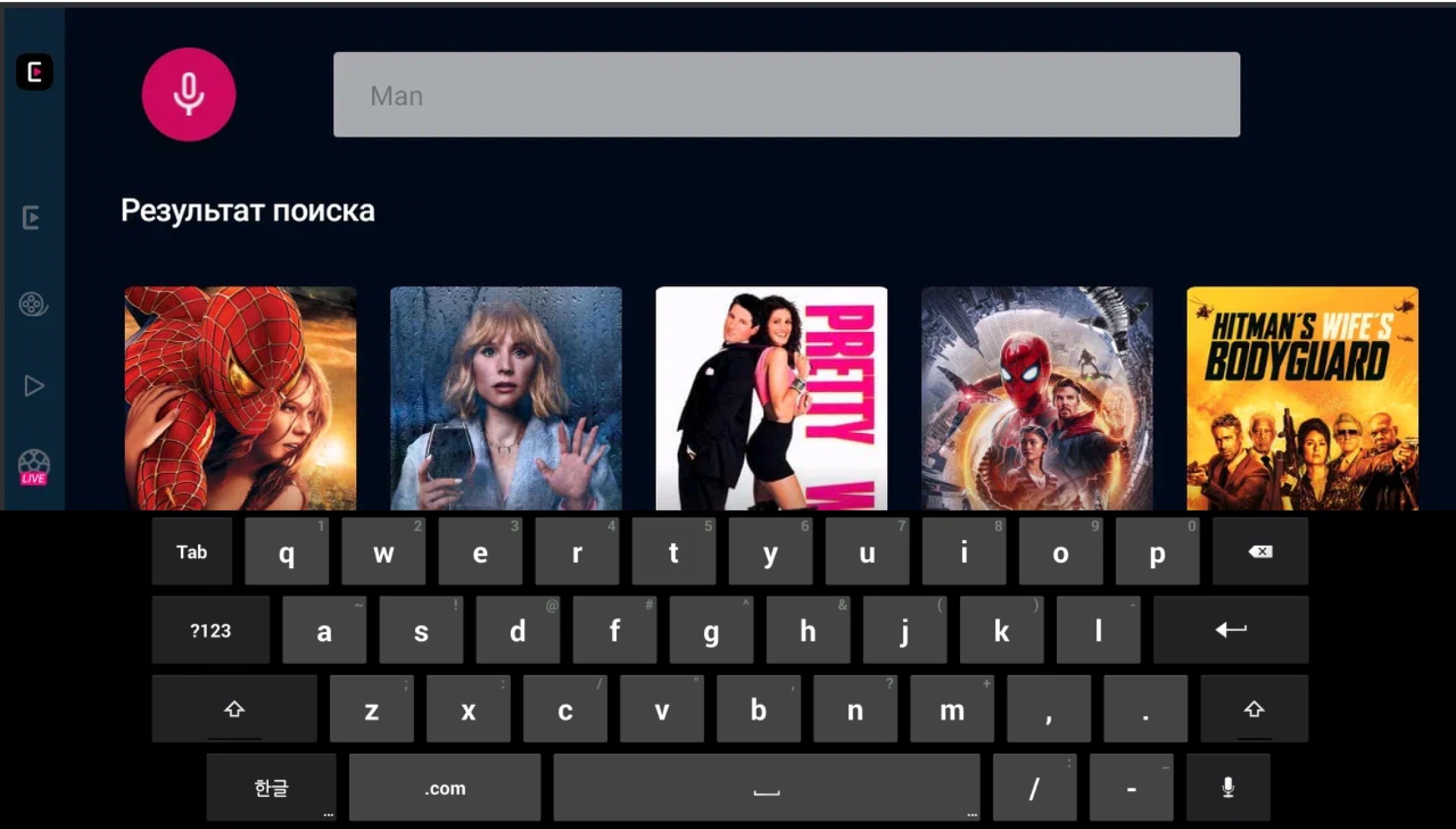
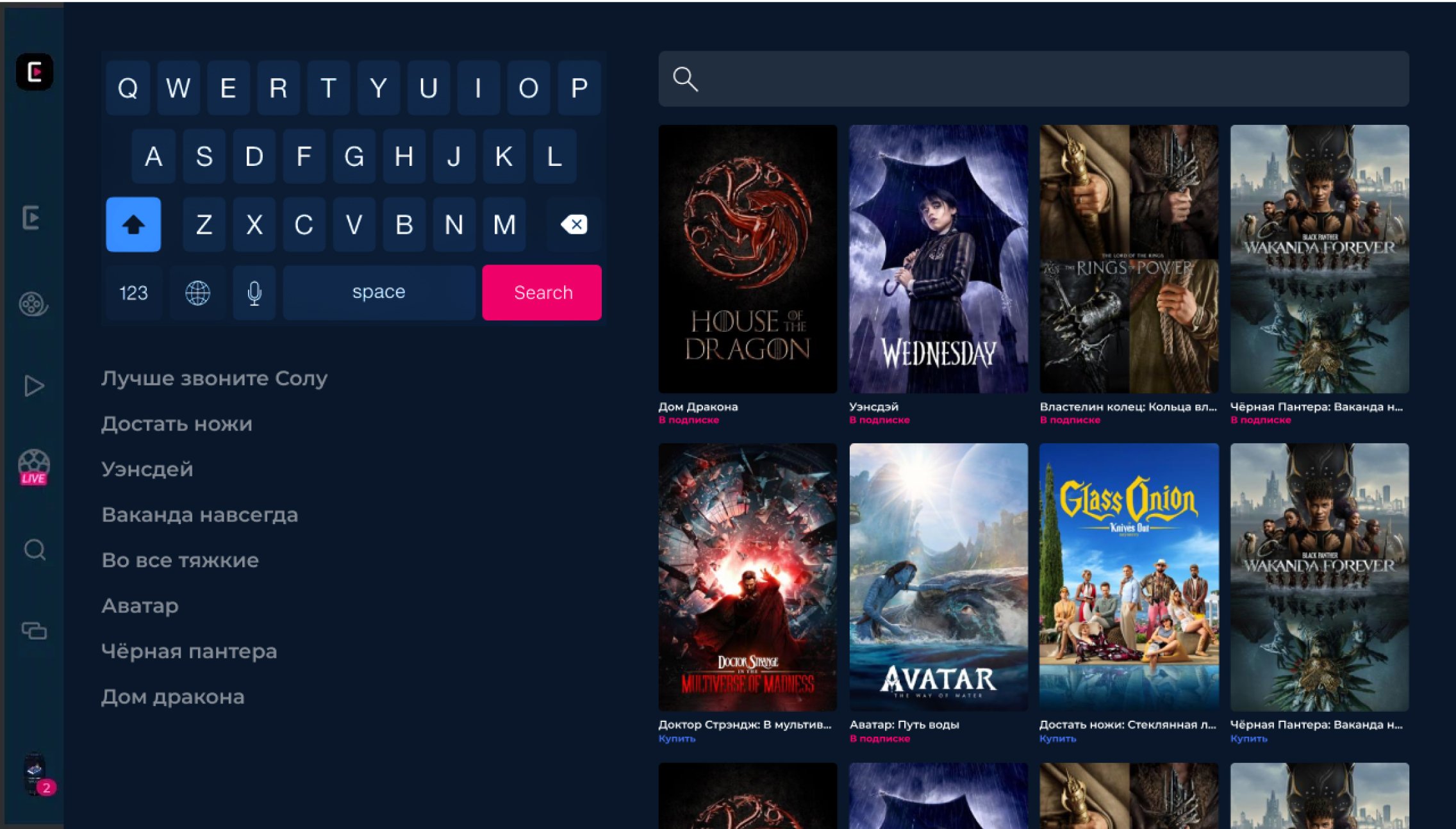
Поиск на телевизоре с пультом
Искать фильм на телевизоре через пульт почти всегда неудобно, особенно без голосового ввода. Поэтому мы предложили интерфейс, где клавиатура, подсказки и результаты поиска видны одновременно.
Элементы не перекрывают друг друга, и по мере ввода текста можно быстро переключаться между подсказками и результатами.


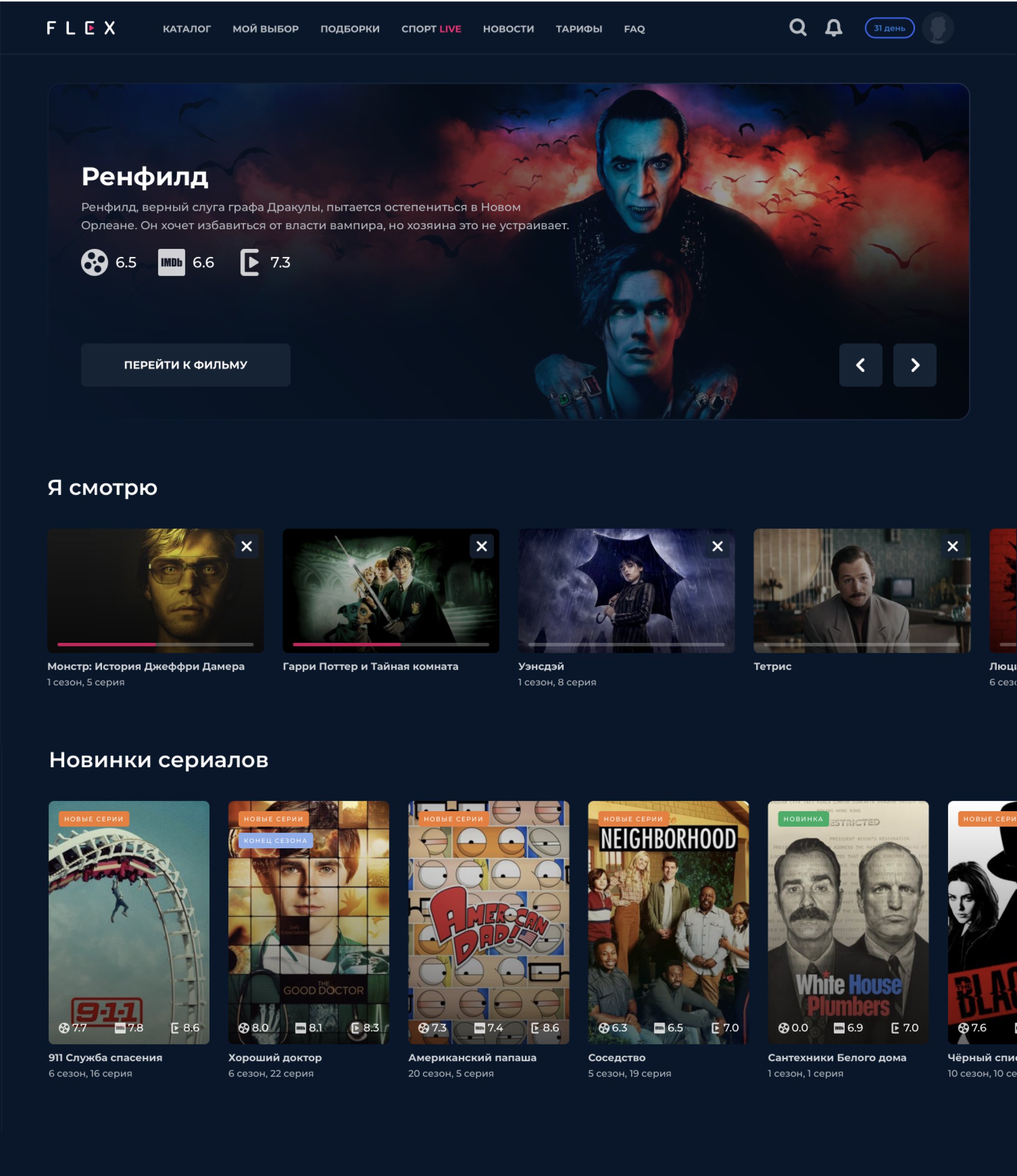
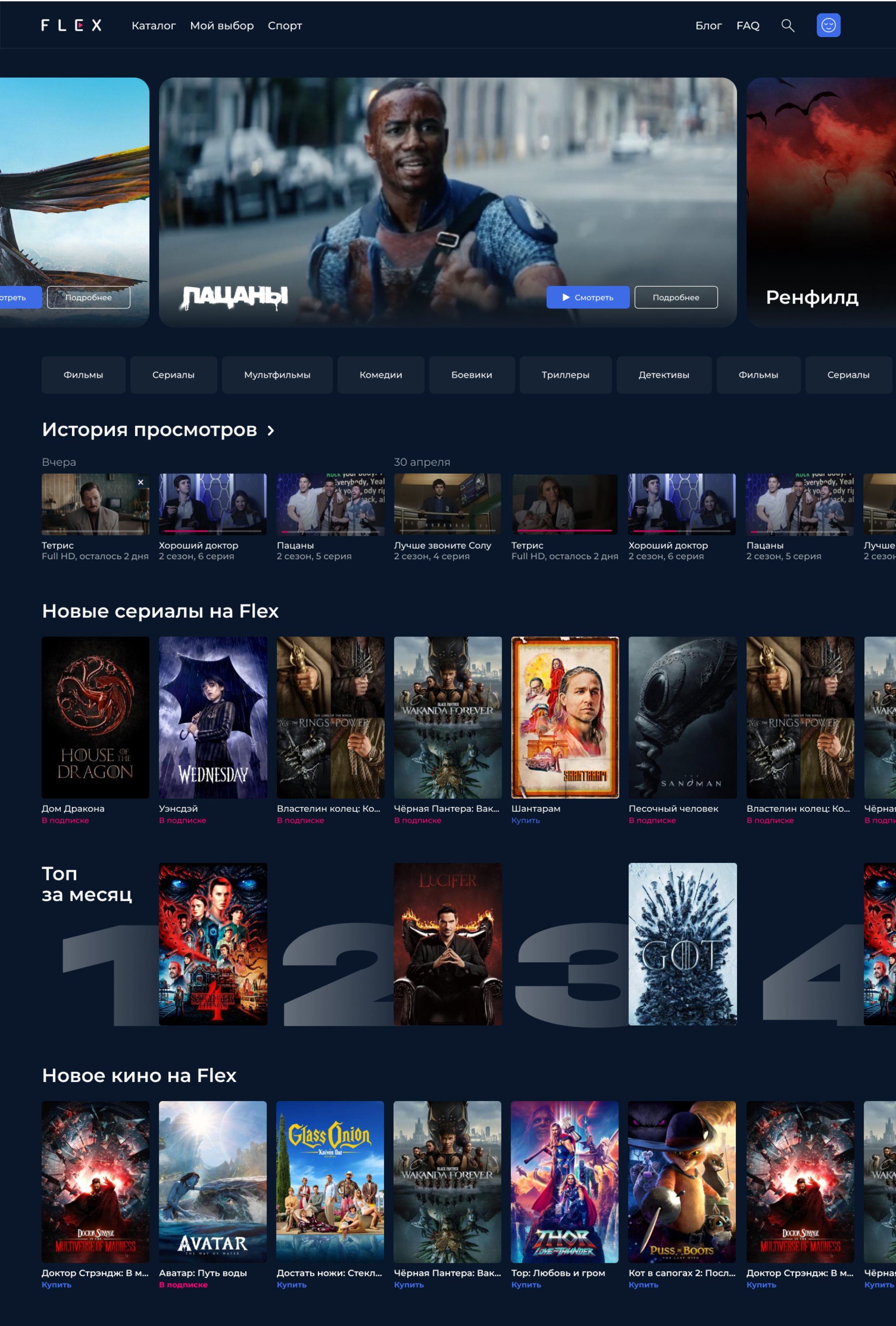
Главная страница
Предложили сделать главную страницу более концентрированной и информативной. На слайдере сразу крутится трейлер, теперь он выглядит выразительнее и привлекает внимание.
«Этажи» с карточками привели в порядок, добавили рубрики и подборки, чтобы помочь зрителю найти что-то интересное, даже если он не знает, что хочет смотреть.


Экосистема онлайн-кинотеатра
Современный онлайн-кинотеатр — это целая экосистема: веб, мобильные приложения, Smart TV, личный кабинет, платёжные сервисы, профили и рекомендации. Чтобы пользователь чувствовал себя «дома», опыт должен быть цельным на всех устройствах. Мы проверили, как Flex работает на всех этих платформах и адаптировали UX-решения под особенности каждой из них.
Экосистема — это также узнаваемость: где бы пользователь ни смотрел фильм, он понимает — «да, я всё ещё в Flex».
Результаты
kinoflex.ruДавайте обсудим ваш проект
Напишите нам и мы ответим в течение дня
Александр Солтан
CEO
ЗАПОЛНИТЕ ФОРМУ
Всё получили!
Свяжемся с вами в ближайшее время